こんにちは。
アイ・リンク・コンサルタントスタッフブログ担当です。
「更新していない間にブログの書き方を忘れてしまった!」
そんな方もいらっしゃるのではないでしょうか。
今回は基本的な操作方法について説明します!
~目次 ~
ログイン
ログイン画面
既存記事の更新
新規記事を作成する
画像にキーワードを入れる
画像が大きすぎた場合
画像挿入後の文章を書く
タイマー設定と記事の投稿完了
新規投稿の確認
┃ログイン
自社のHPを出します
(例)→https://www.○○○.com/
から
https://www.○○○.com/mt/
末尾にmt/を付けたら、Enterキーを押します。
┃ログイン画面

"Movable typeにサインイン" をクリック
ID/PASSWORD を入力
★基本的にMovable type(以下MT)は青いボタンを押すことによって次の画面に進むことができます
┃既存記事の更新

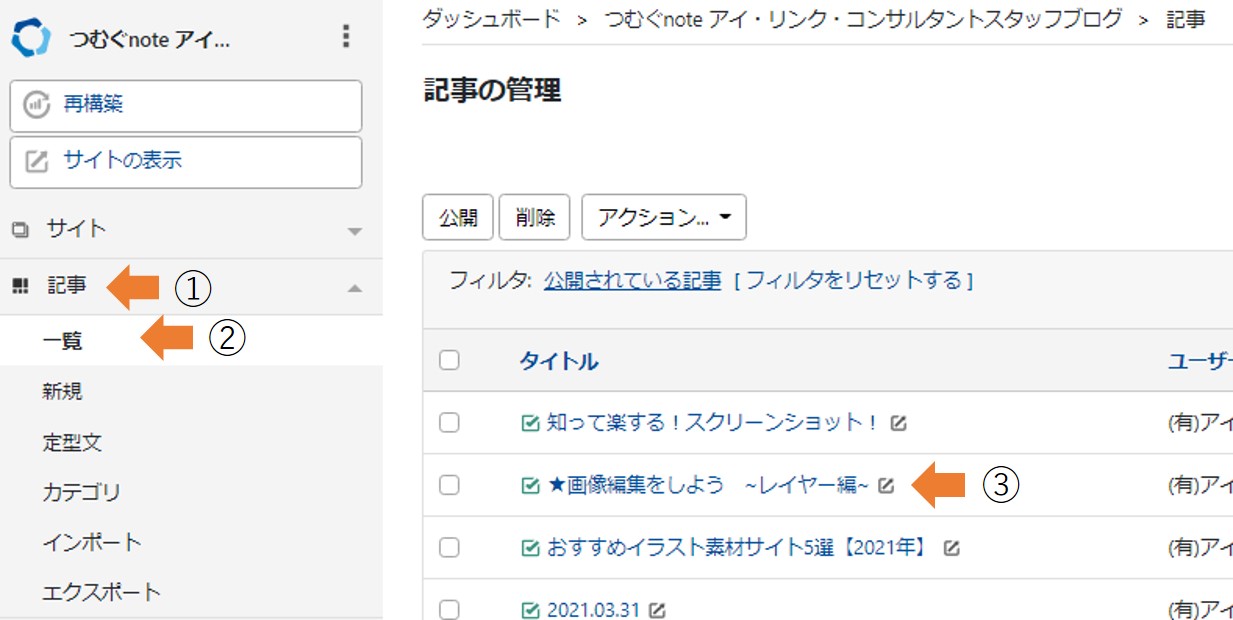
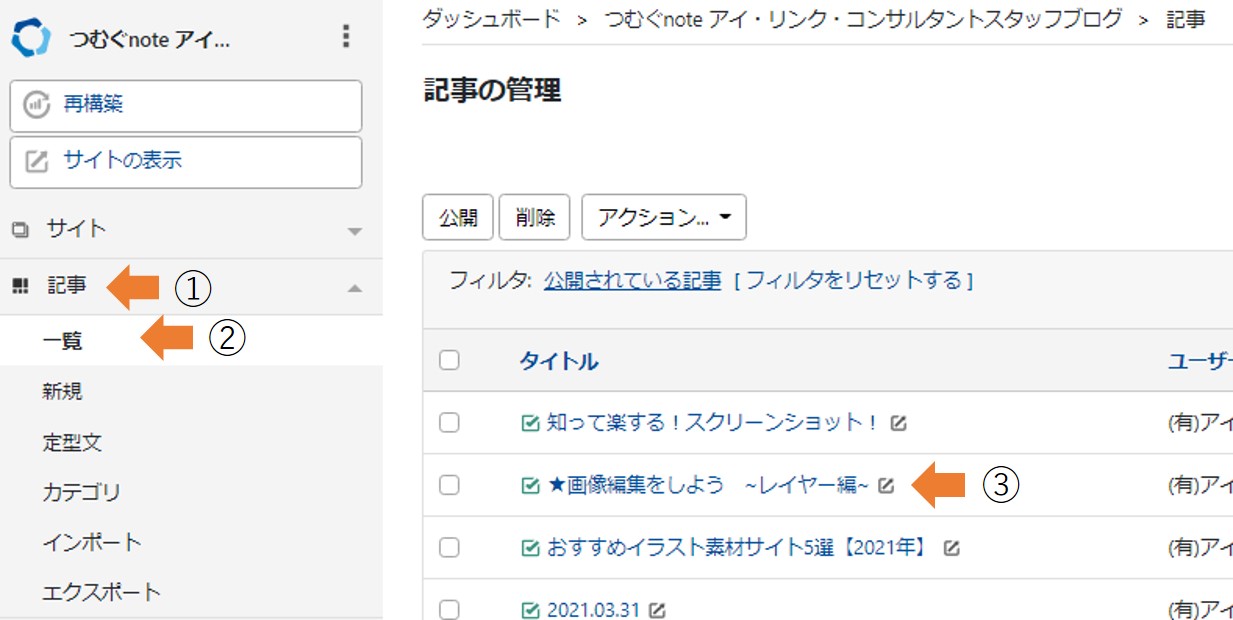
①記事>②一覧>③該当記事のタイトルをクリック

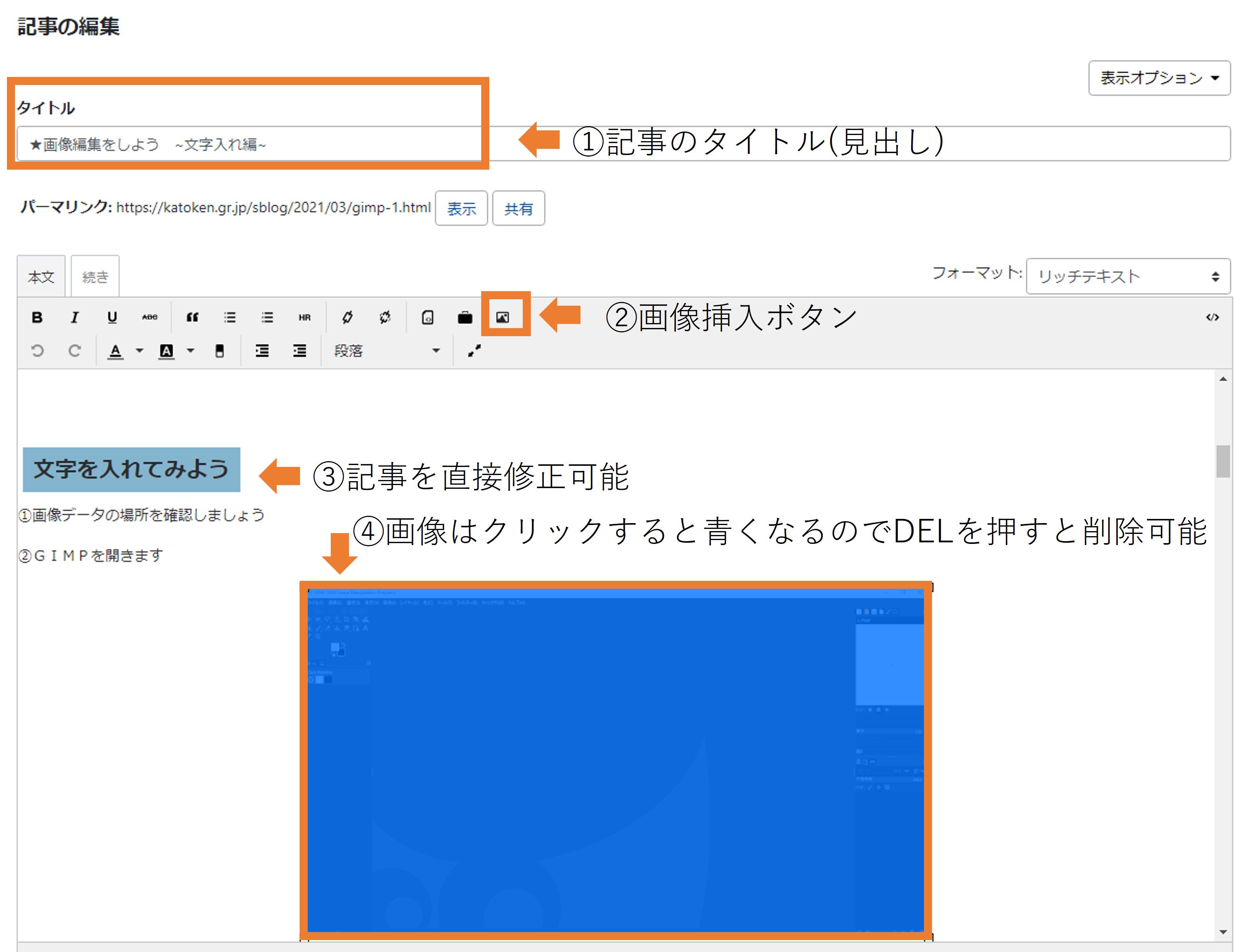
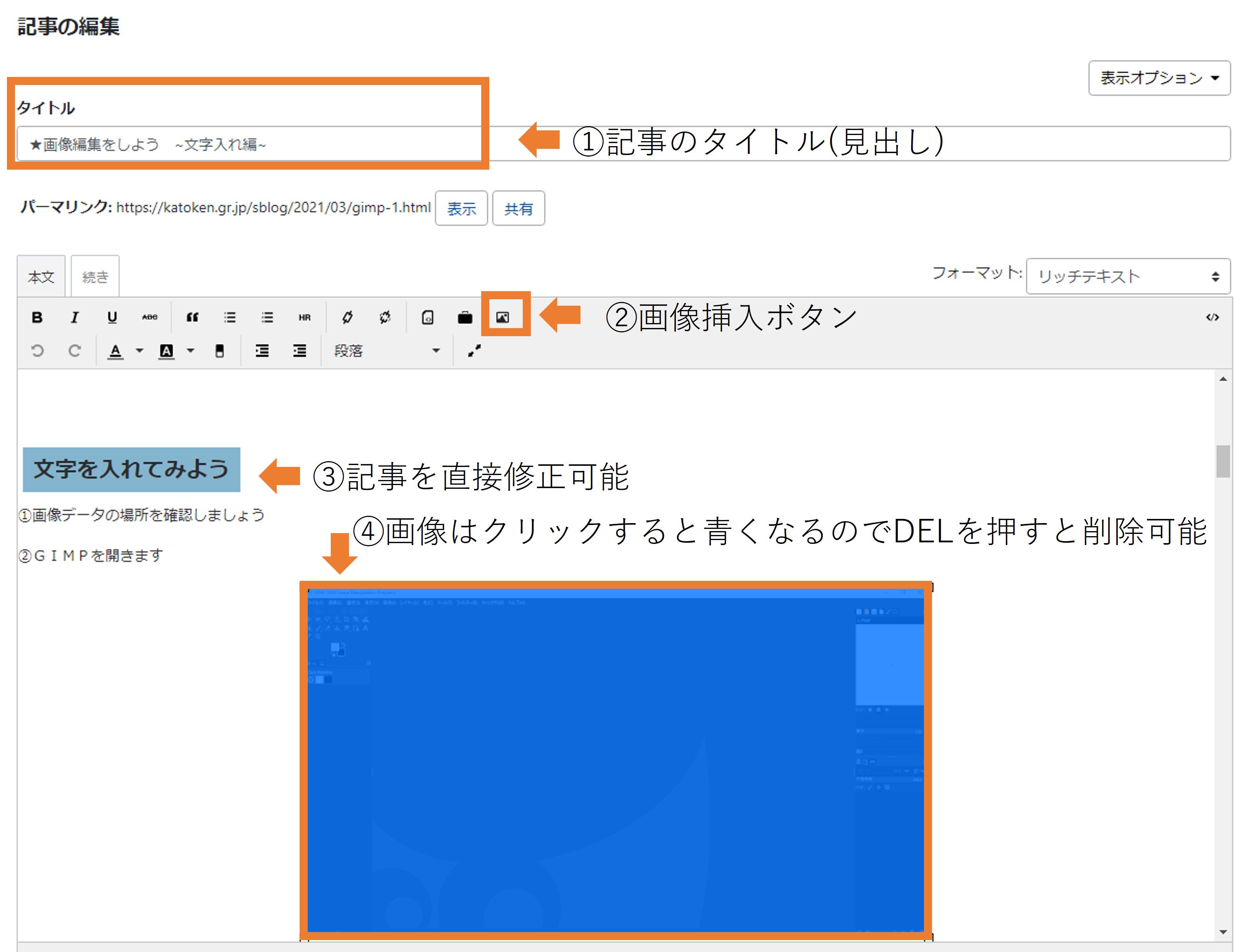
①記事のタイトル(見出し)
②画像挿入ボタン
③記事を直接修正可能
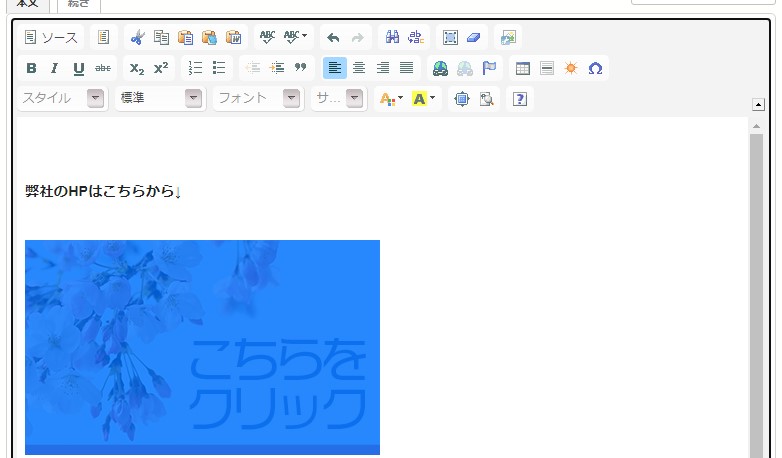
④画像はクリックすると青くなるのでDELを押すと削除可能

⑤記事の修正(文字の追加削除、画像の追加削除)が終わったら更新ボタンを押します。

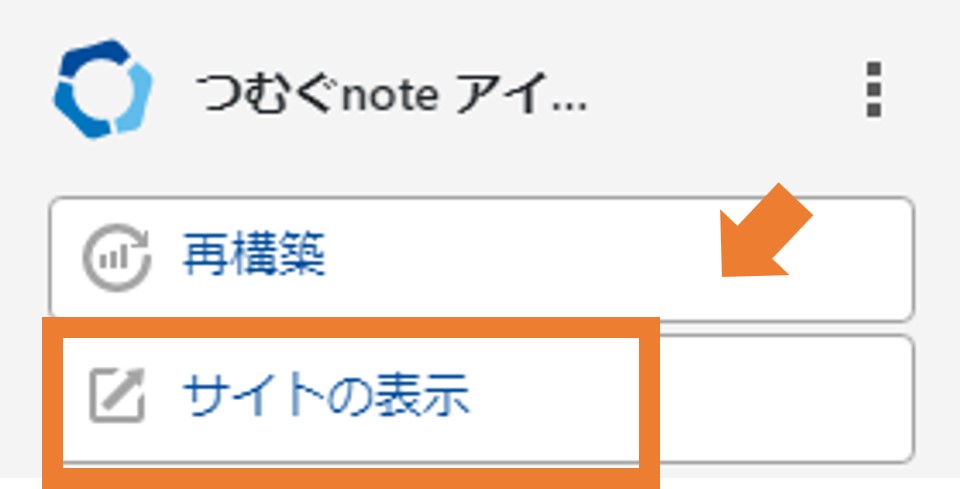
⑥再構築ボタンを押します。
この「再構築」中にpingが飛び、全ネットワーク上に更新が通知されます。
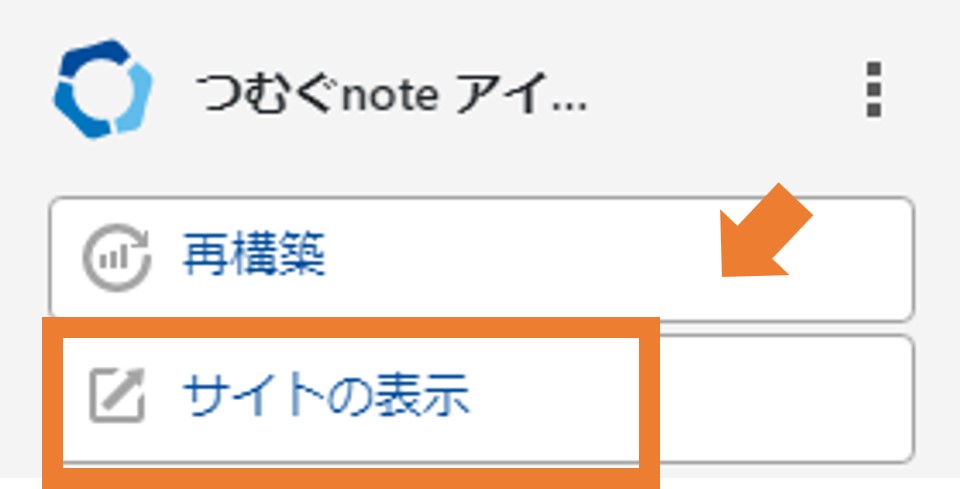
★「サイトの表示」がクリックされると、HPが表示されて更新が確認できます!
┃新規記事を作成する

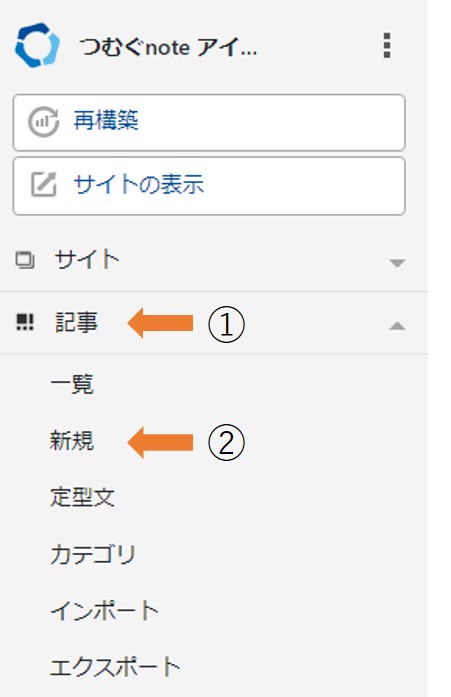
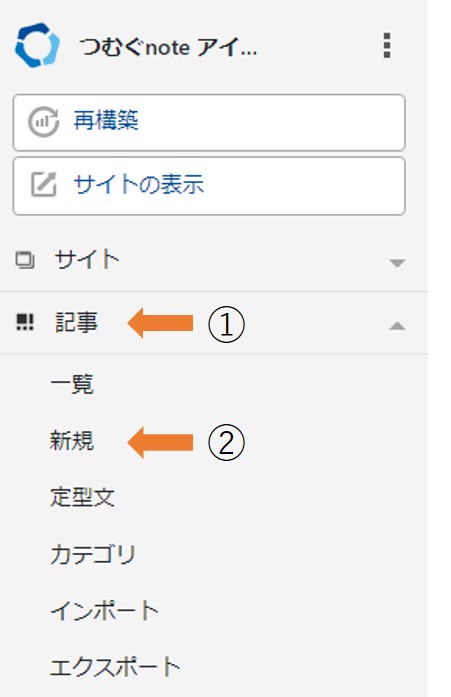
①記事>②新規をクリック
↓

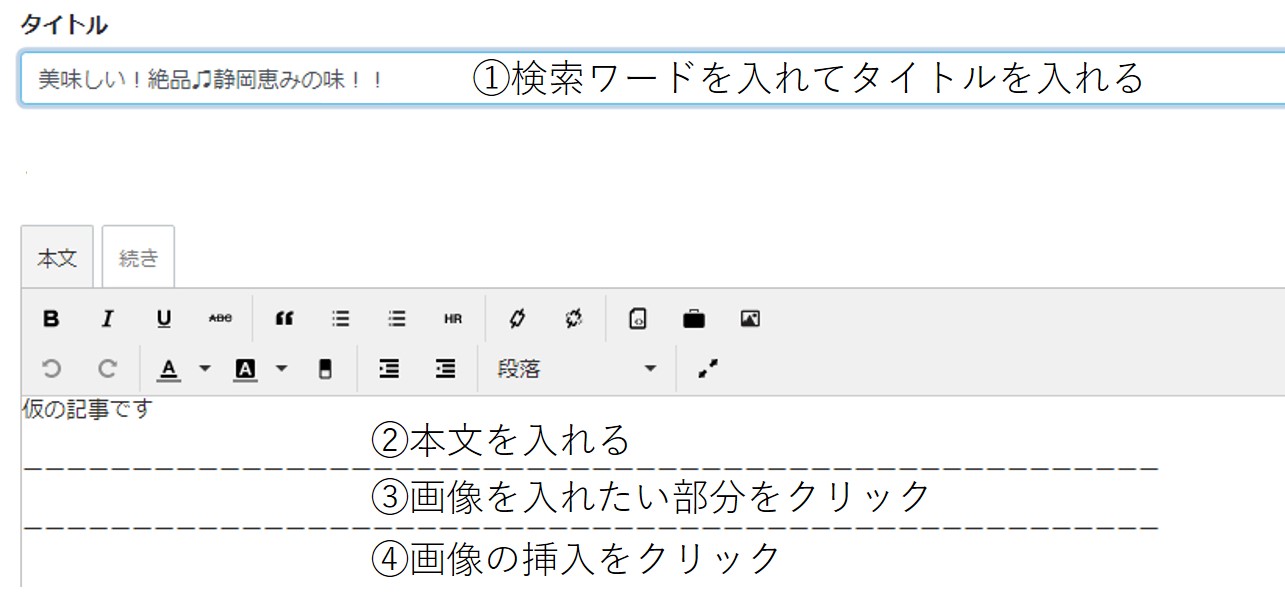
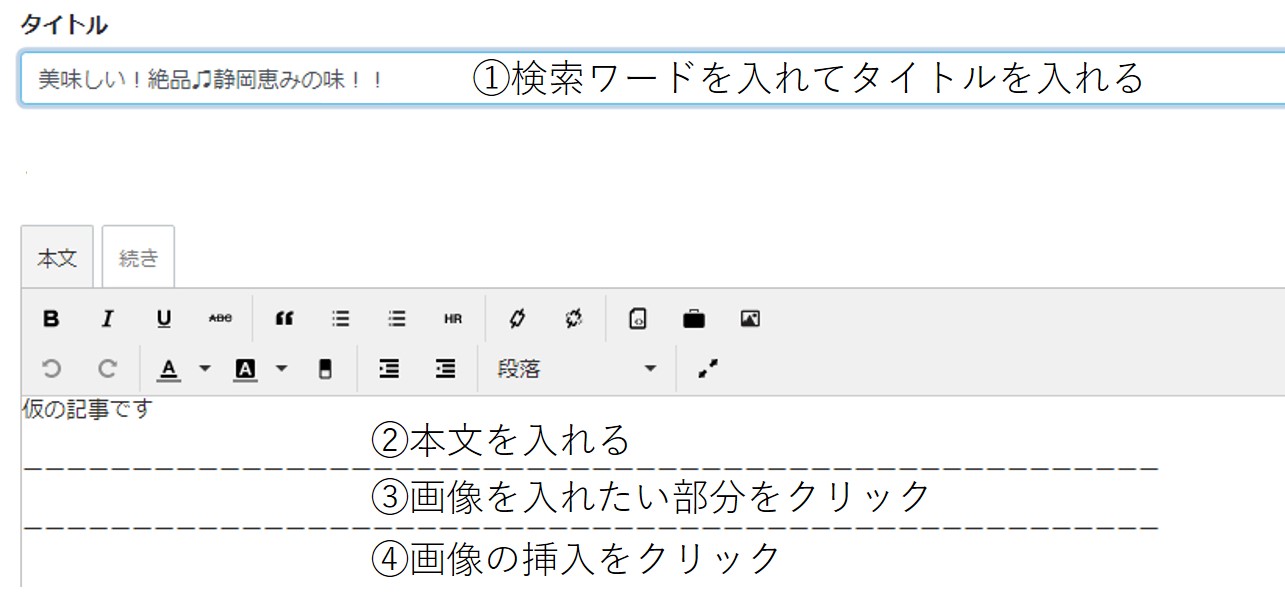
①検索ワードを入れてタイトルを入れる
②本文を入れる
③画像を入れたい部分をクリック
④画像の挿入をクリック
↓

①をクリック
②フォルダ内から画像を選択
③開く
④カーソルを下げる
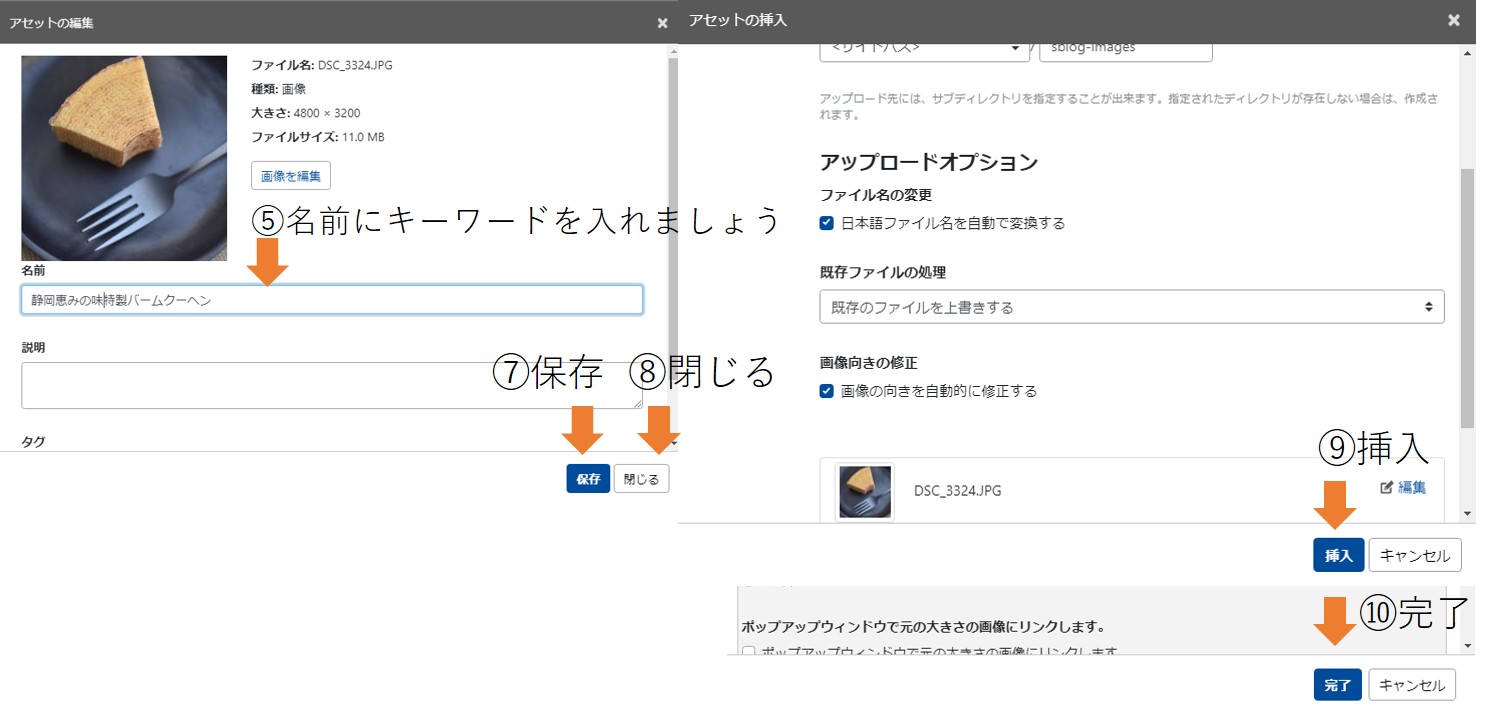
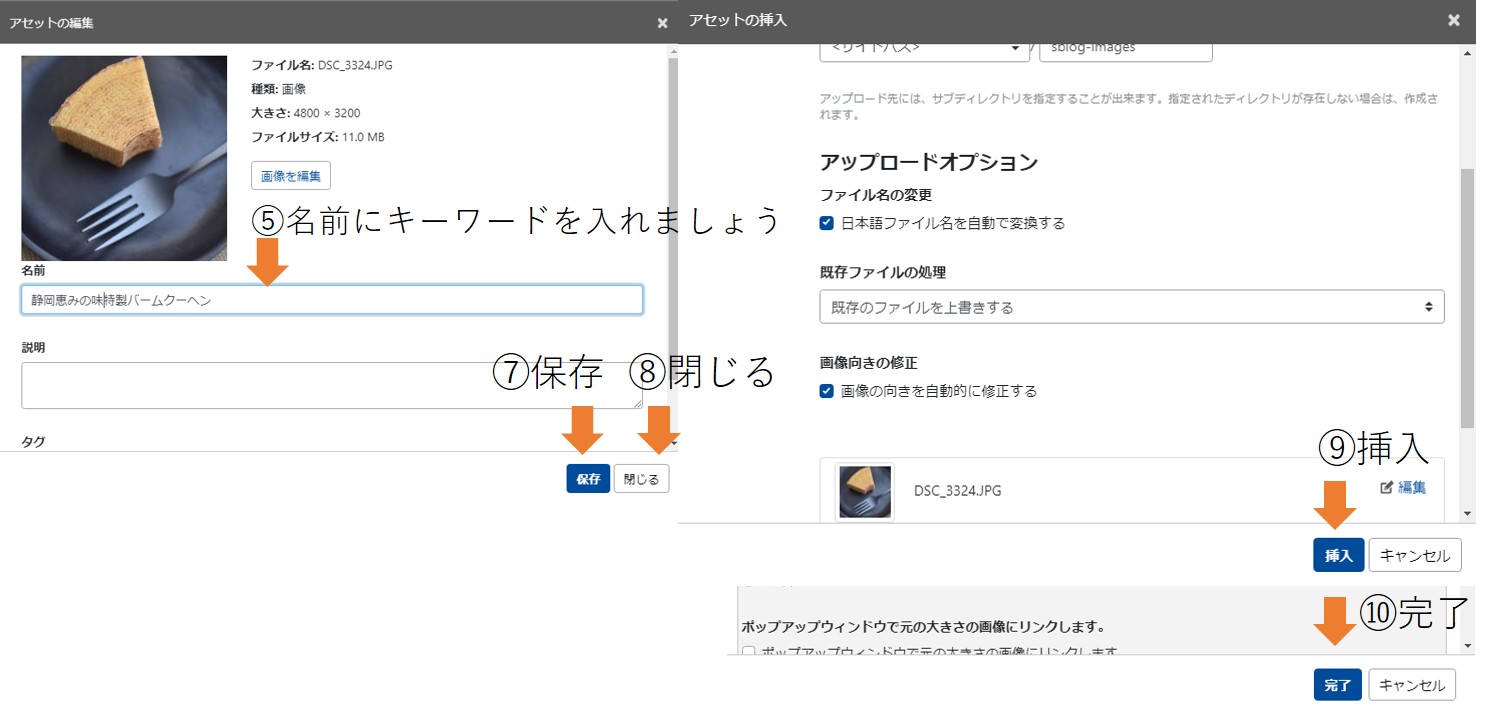
⑤編集をクリック

⑥名前にキーワードをいれましょう
⑦保存をクリック
⑧閉じるをクリック
⑨挿入をクリック
⑩完了
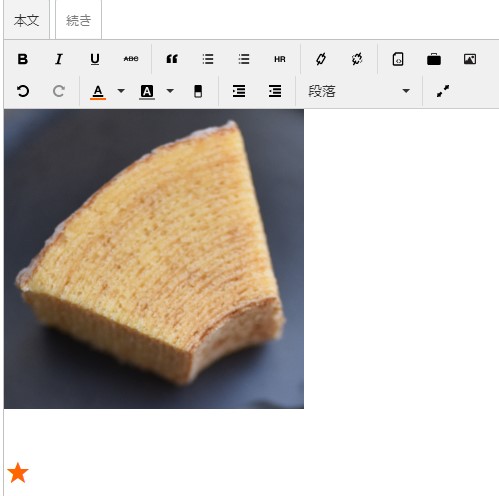
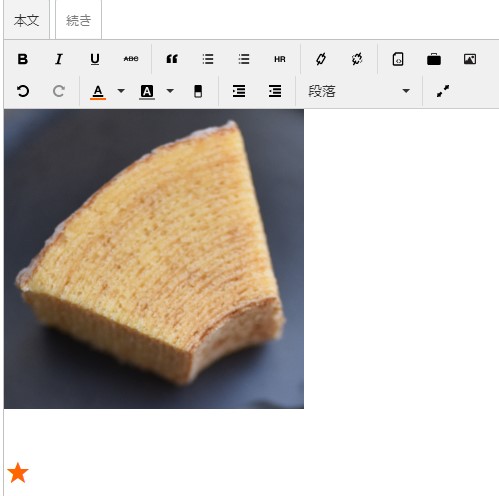
┃画像挿入後の文章を書く

①★の場所でエンター
②文字を打ちましょう
┃タイマー設定と記事の投稿完了

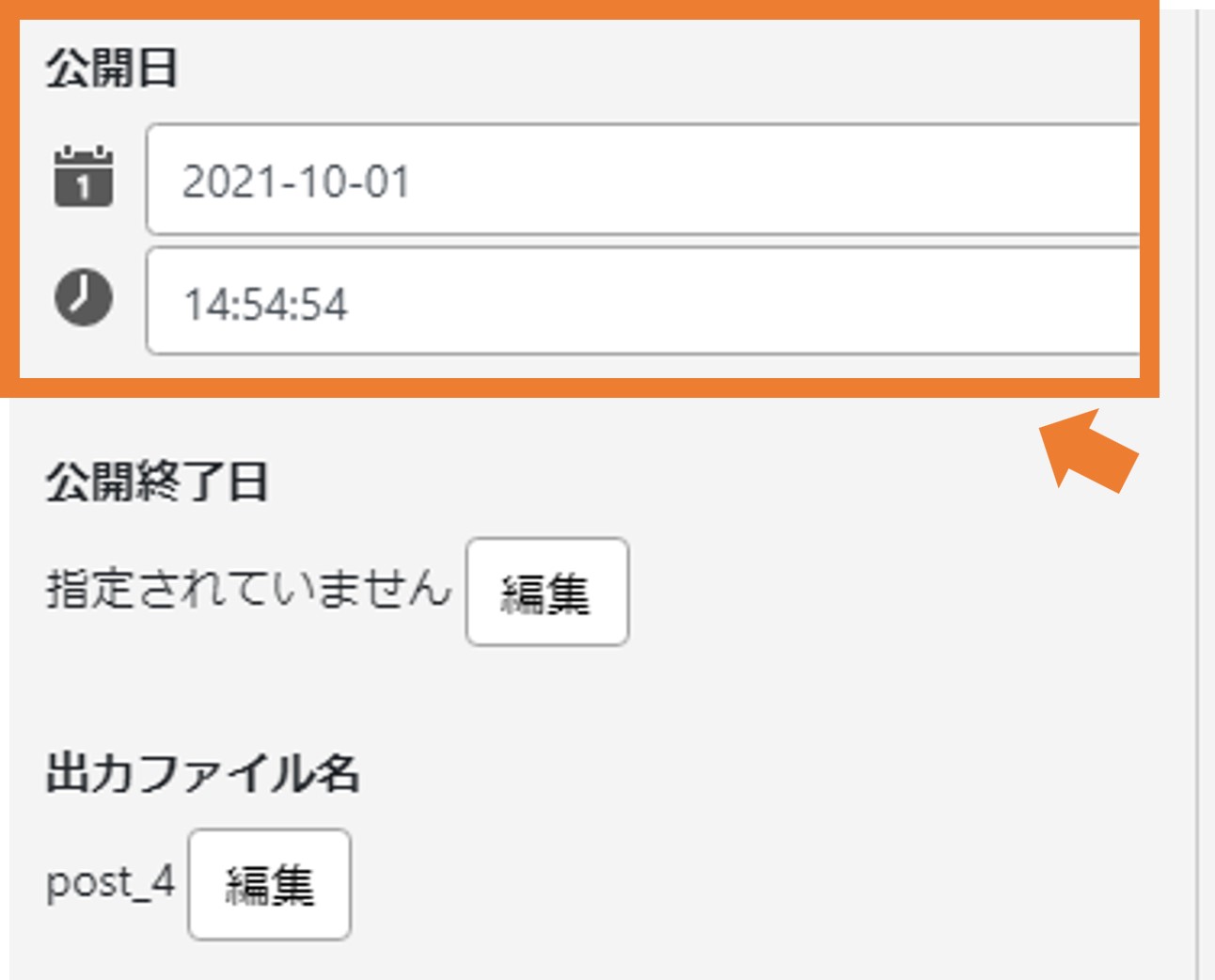
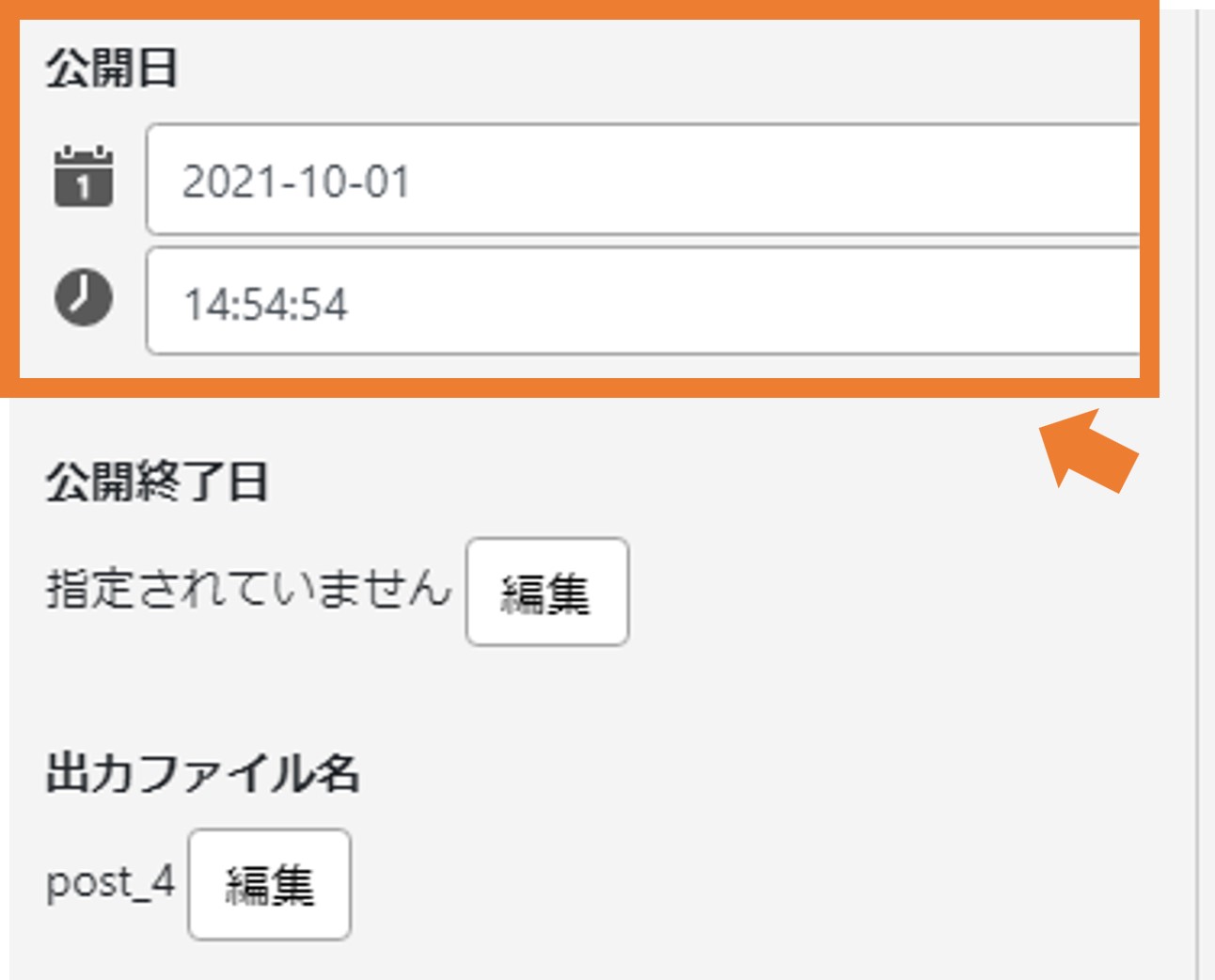
①記事は"公開""日時指定"が選べる 公開日付(タイマー設定用)

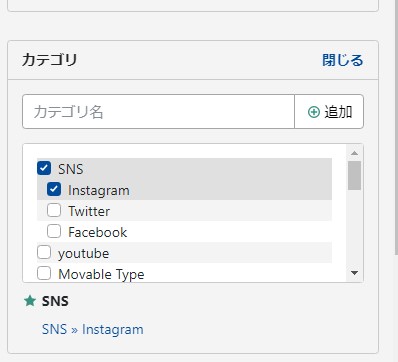
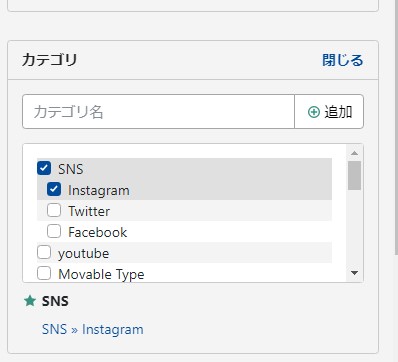
②カテゴリの中から当てはまるものを選択

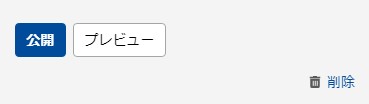
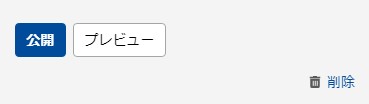
③公開 公開ボタンを押せば自動的に再構築されてHPができます
┃新規投稿の確認

①サイトの表示をクリック

②再読み込みボタンをクリックしましょう
今回は
リンクの設定
についてです!
やり方は簡単なのでぜひ皆さんもトライしてみてください!
※本記事はMovabliType5以上の場合の紹介です。お使いのverによっては表示や操作等が異なる可能性があります。
その他不明な点は、
すこぶるCMS HPの"すこぶるCMS 管理画面操作マニュアル"をご覧ください
↓
https://www.sukoburu-cms.com/

今回は弊社のHP、
https://www.katoken.gr.jp/
へのリンクを作ってみましょう。
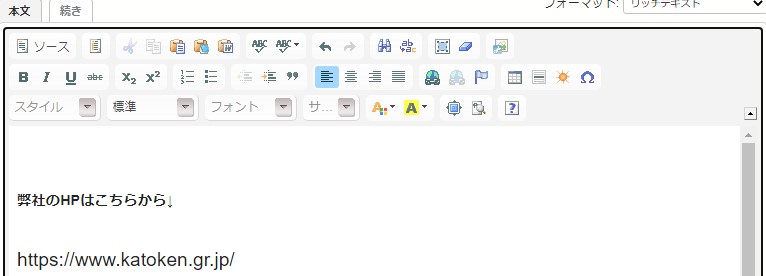
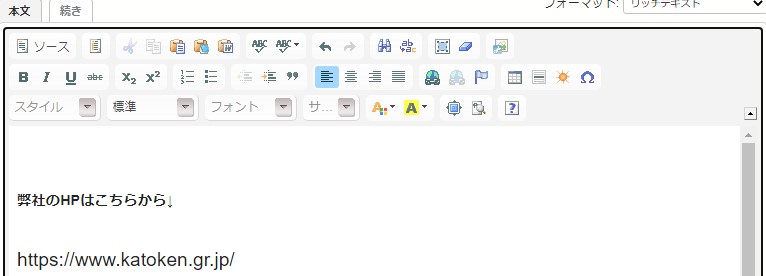
①本文にhttps://www.katoken.gr.jp/と記載します

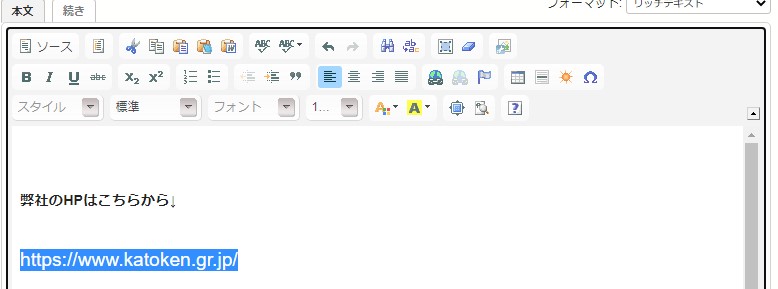
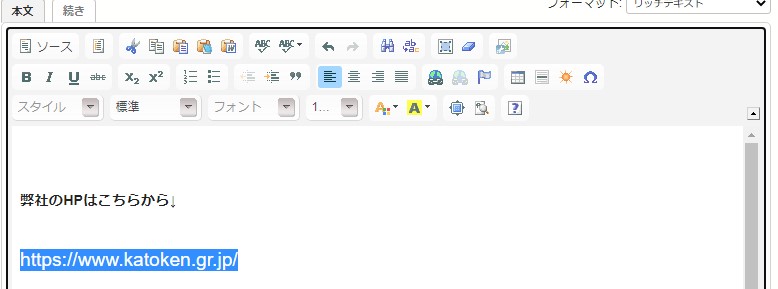
②本文のhttps://www.katoken.gr.jp/ をドラッグで選択

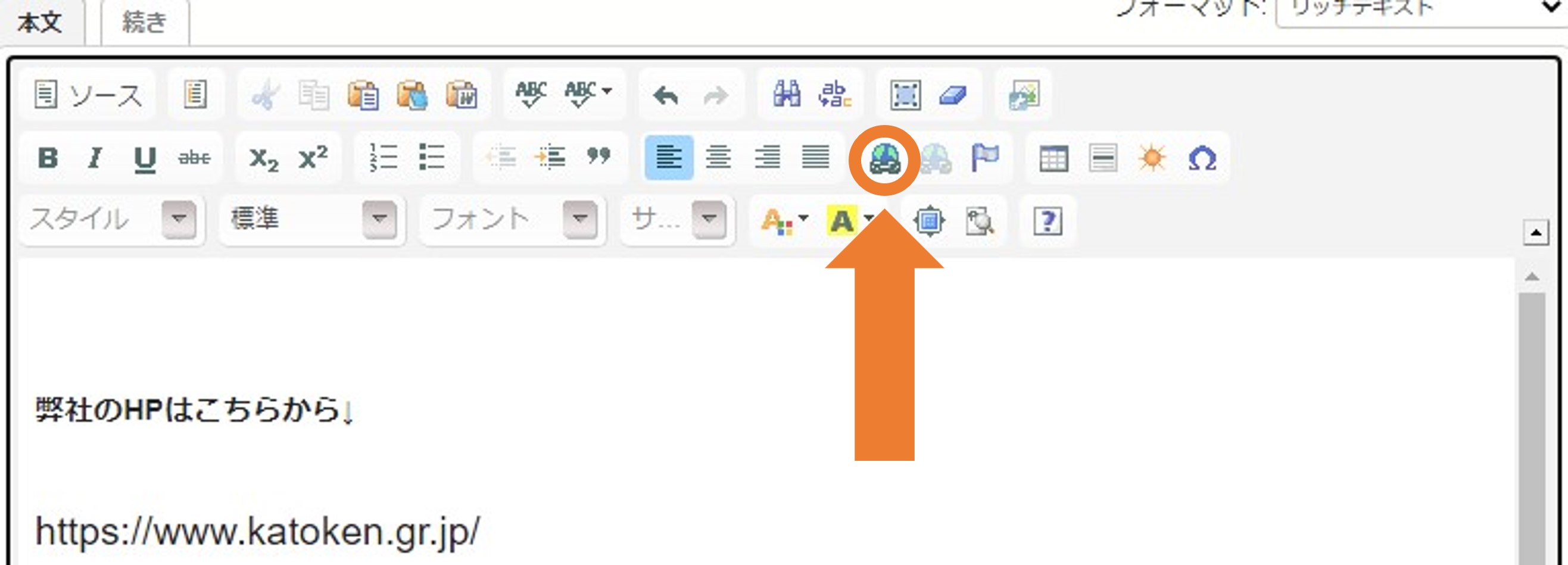
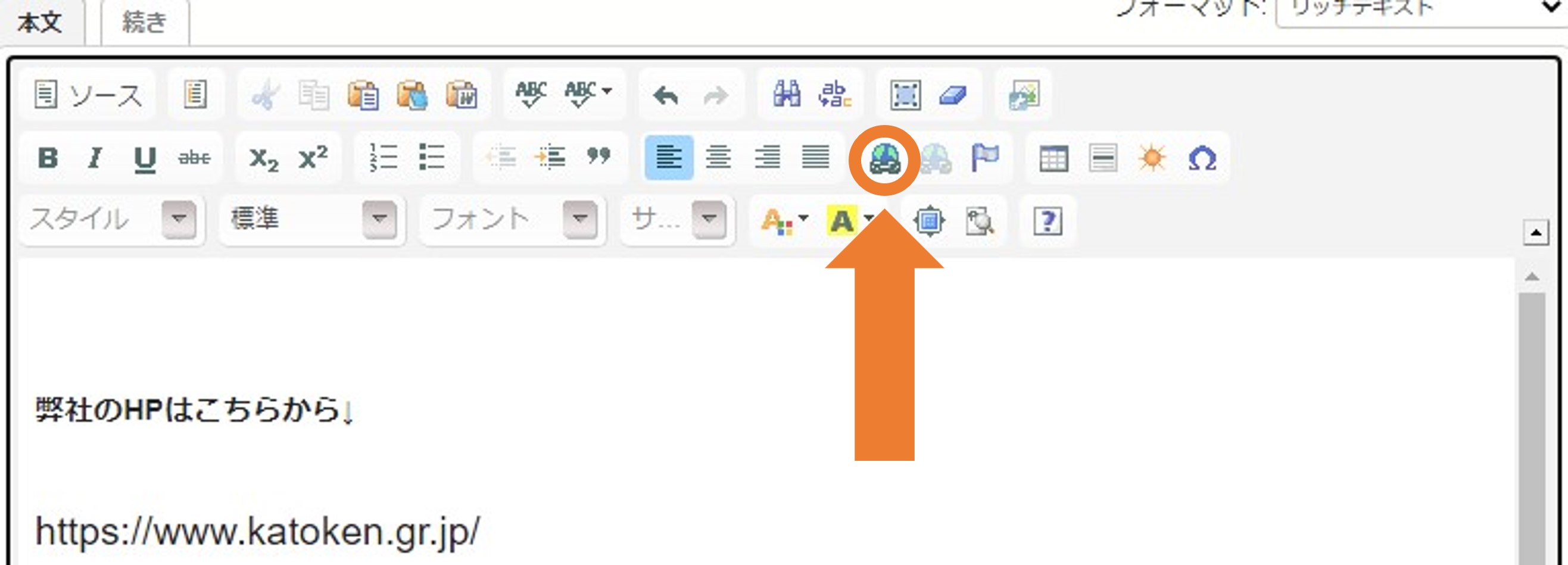
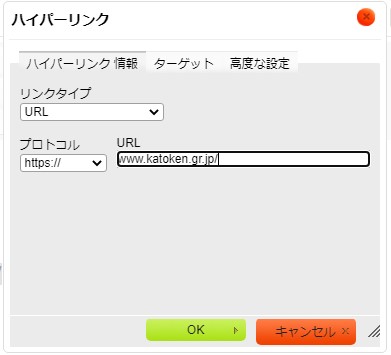
③「リンク挿入/編集」をクリック

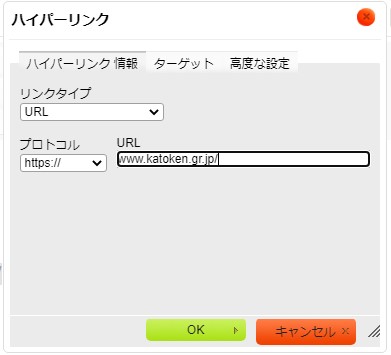
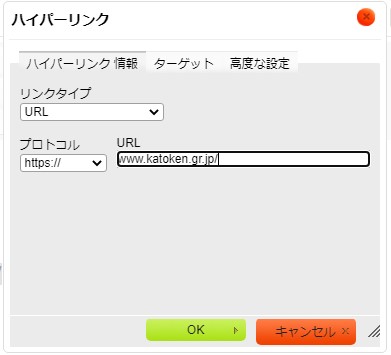
④ハイパーリンク情報に必要な情報を記載

⑤更新→再構築をして実際にリンクが飛べるか確認してください
弊社の場合↓↓↓↓
https://www.katoken.gr.jp/
~応用編~
バナーや写真からリンクを飛べるようにしたい!という方はこちらをお読みください
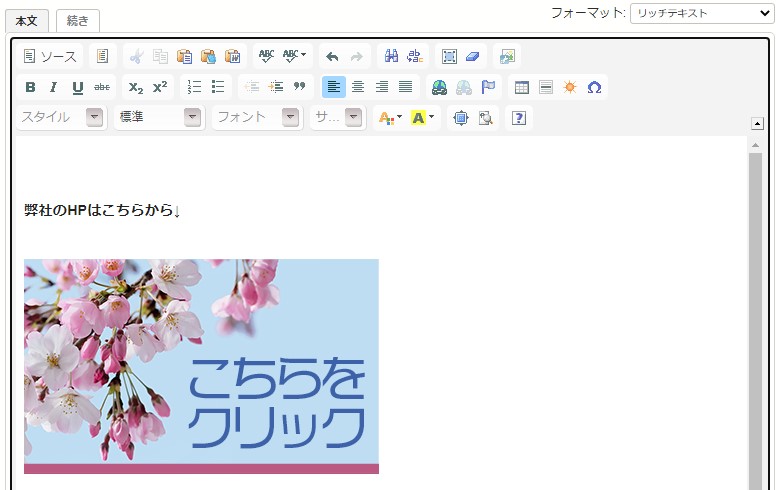
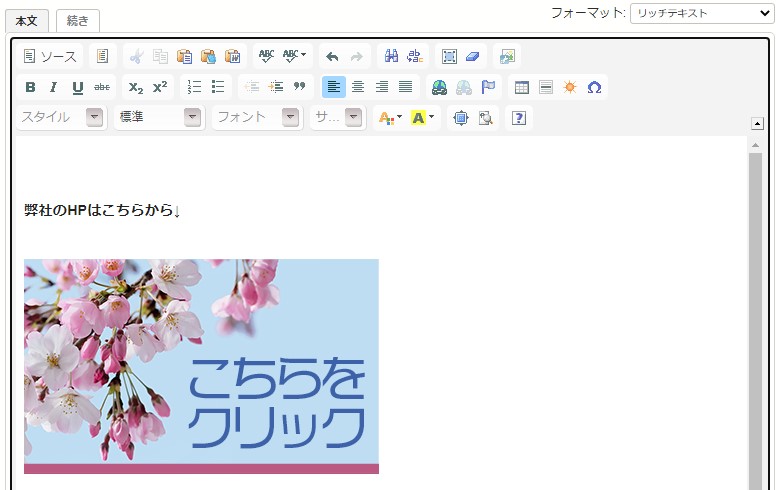
①本文にhttps://www.katoken.gr.jp/と記載します

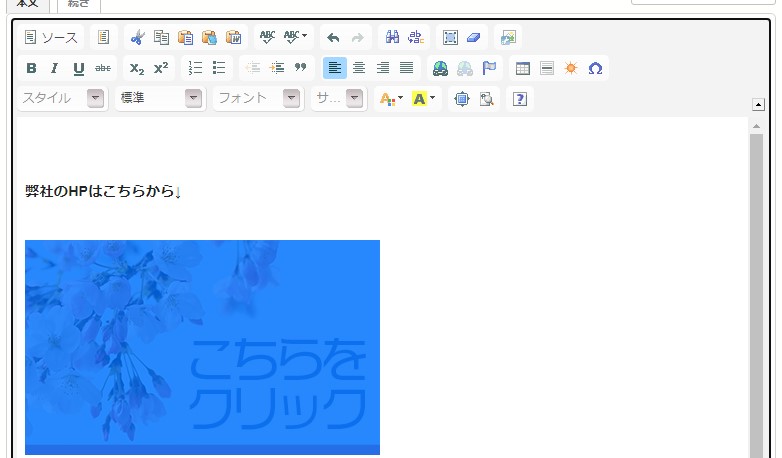
②本文のhttps://www.katoken.gr.jp/ をドラッグで選択

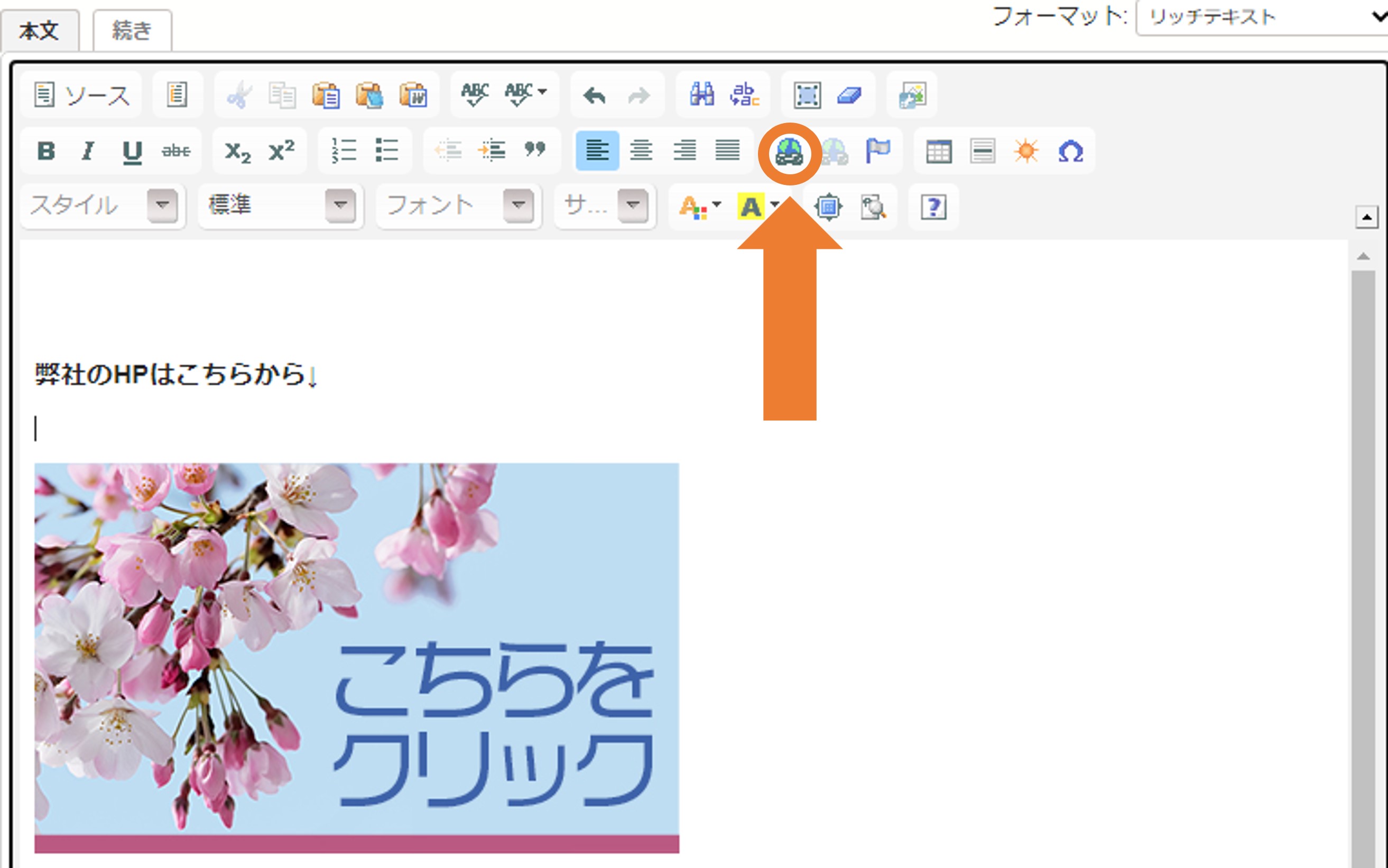
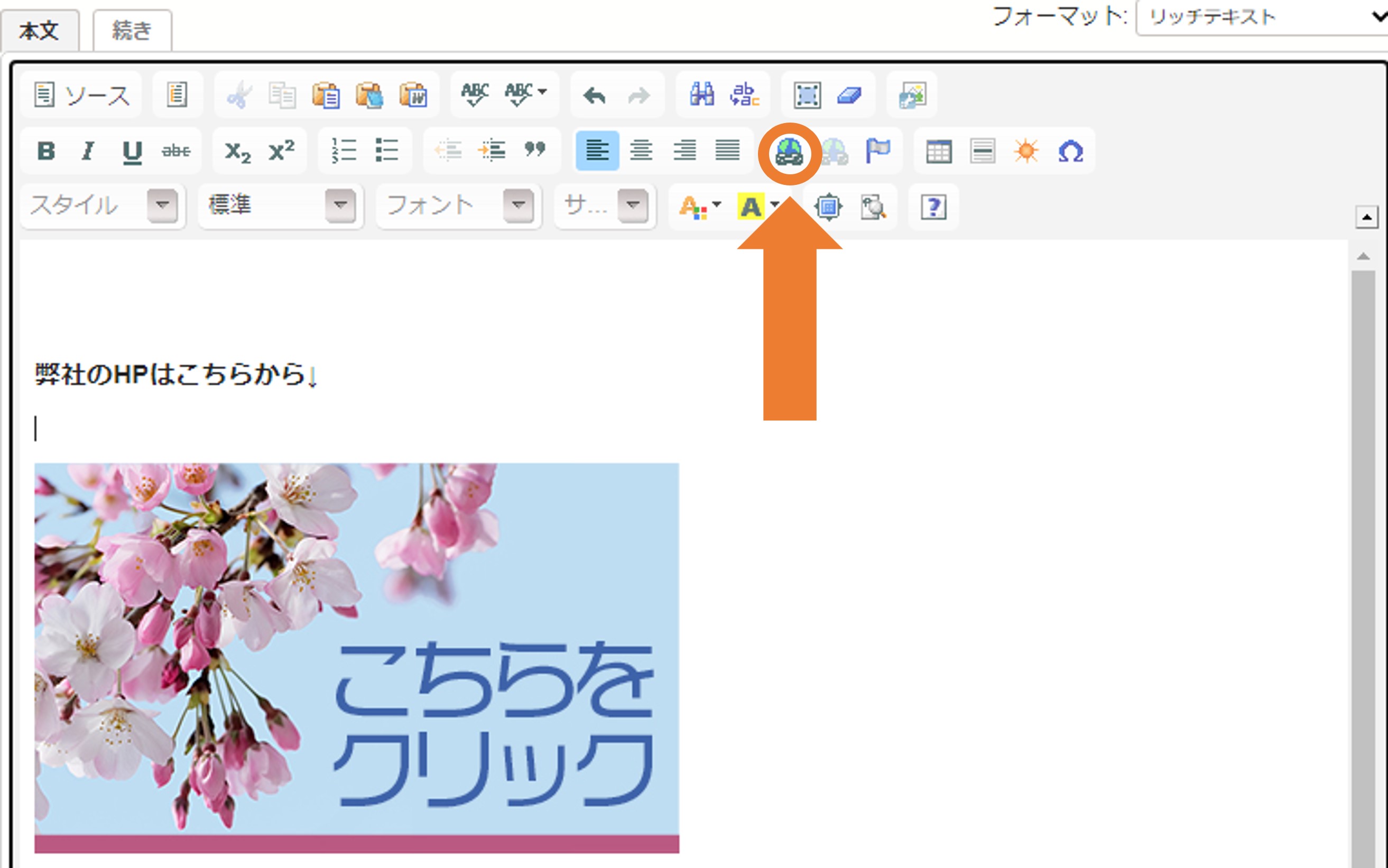
③「リンク挿入/編集」をクリック

④ハイパーリンク情報に必要な情報を記載

⑤更新→再構築をして実際にリンクが飛べるか確認してください

クリックすると弊社のHP、https://www.katoken.gr.jp/へ移動します。
YouTubeをHPに載せる設定
について説明します!
※本記事はMovabliType5以上の場合の紹介です。お使いのverによっては表示や操作等が異なる可能性があります。
その他不明な点は、
すこぶるCMS HPの"すこぶるCMS 管理画面操作マニュアル"をご覧ください
↓
https://www.sukoburu-cms.com/

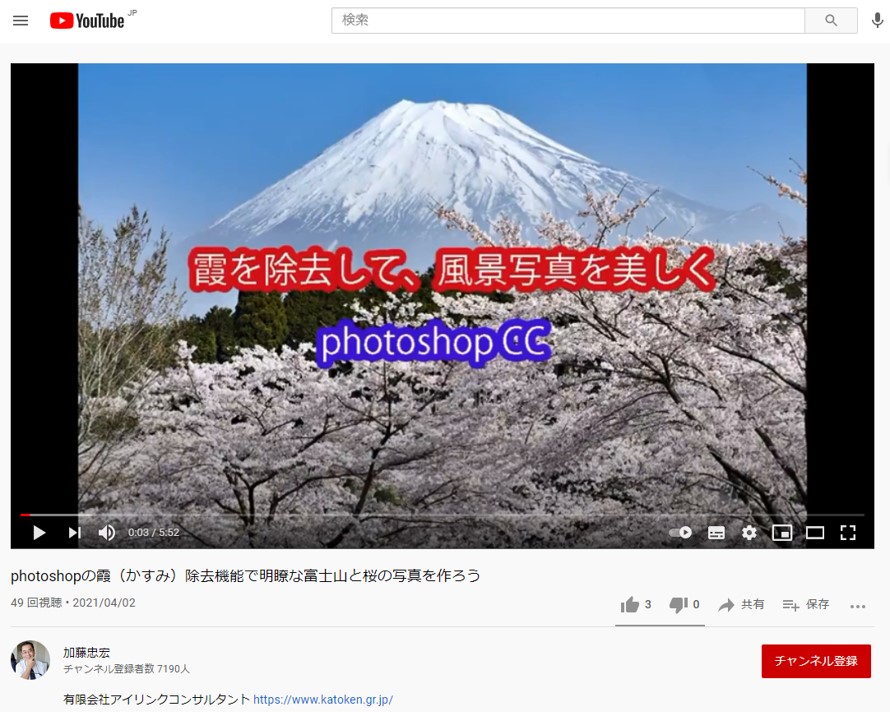
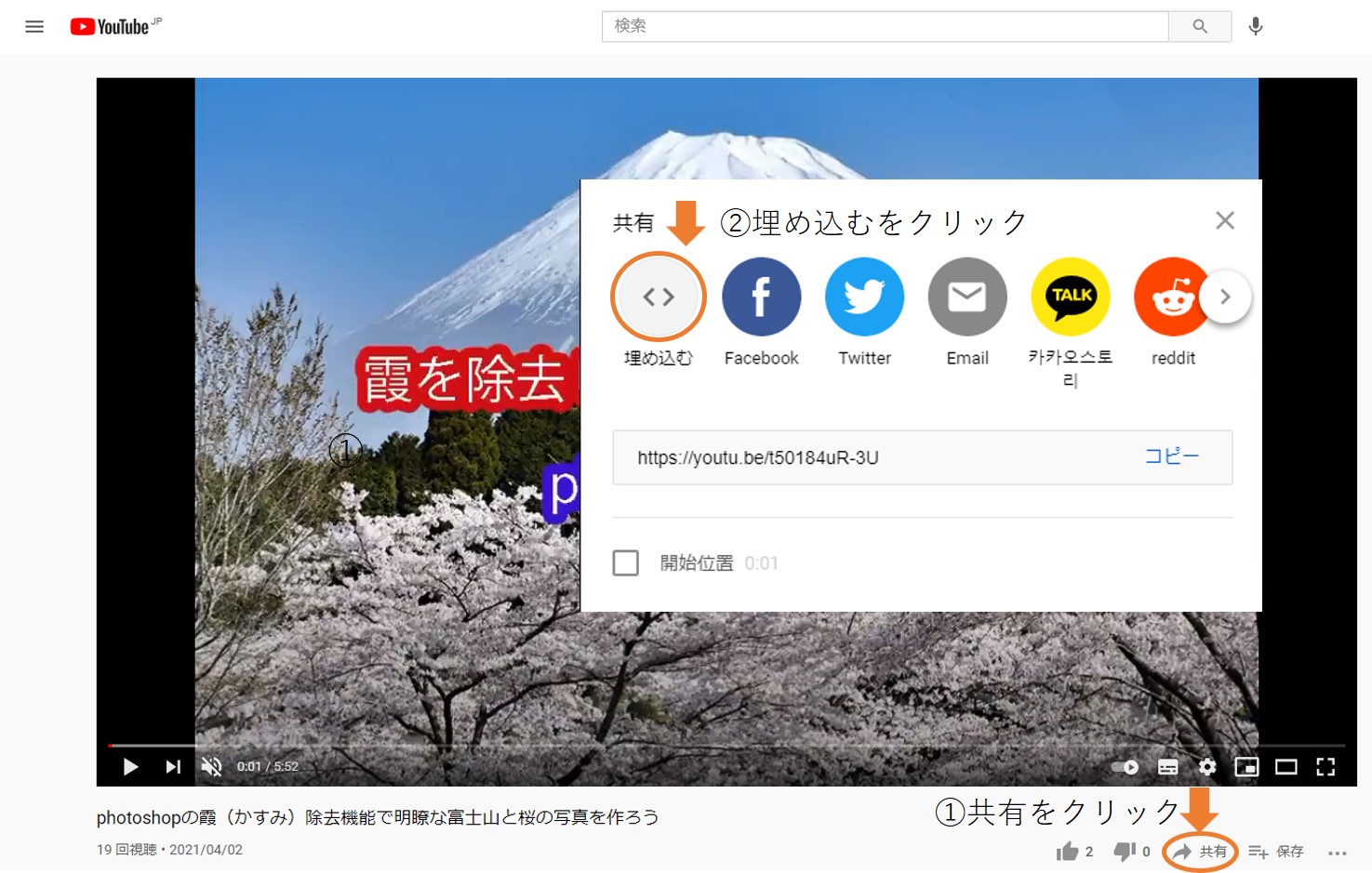
①載せたい動画をYoutube で開きましょう

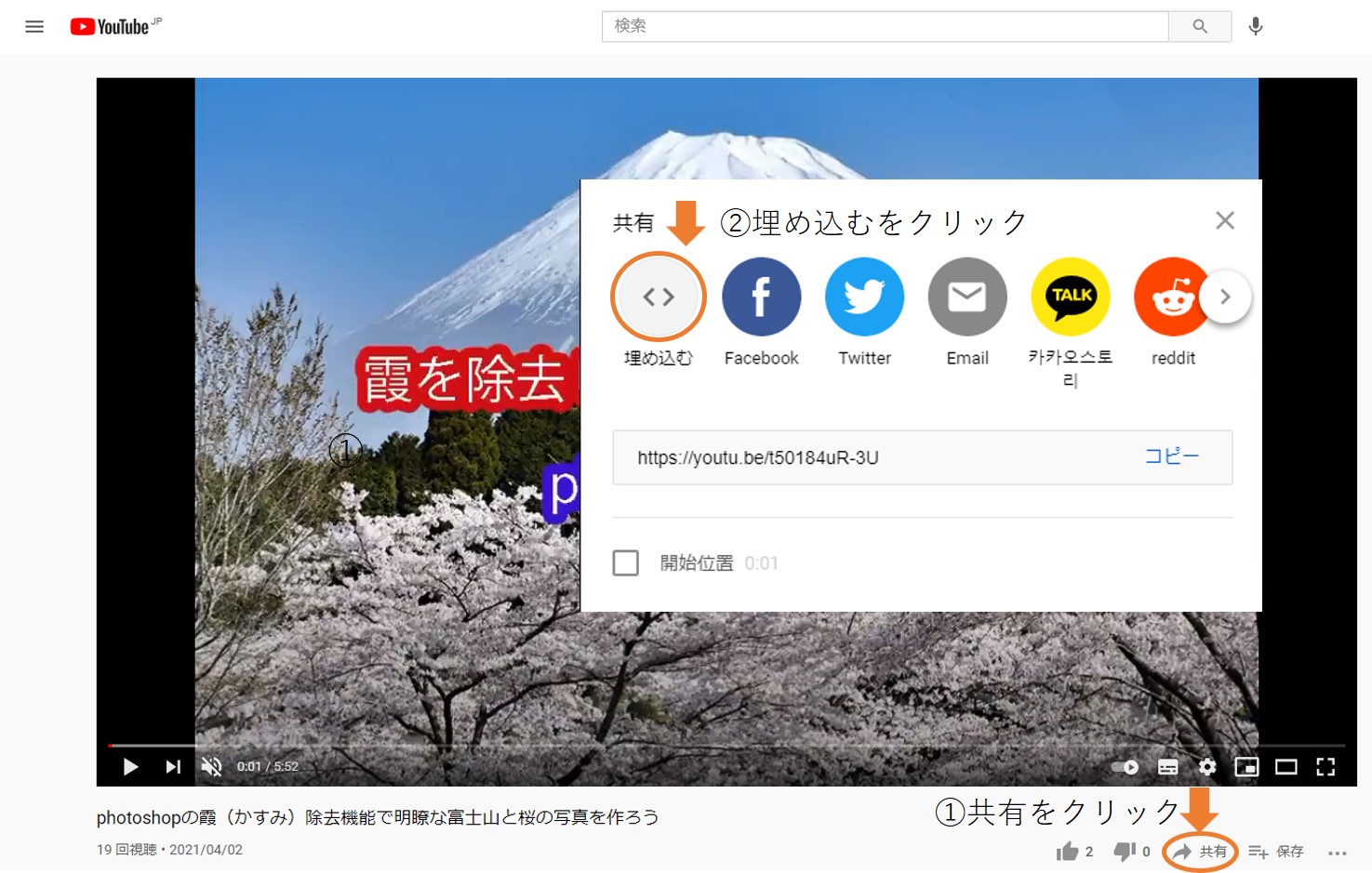
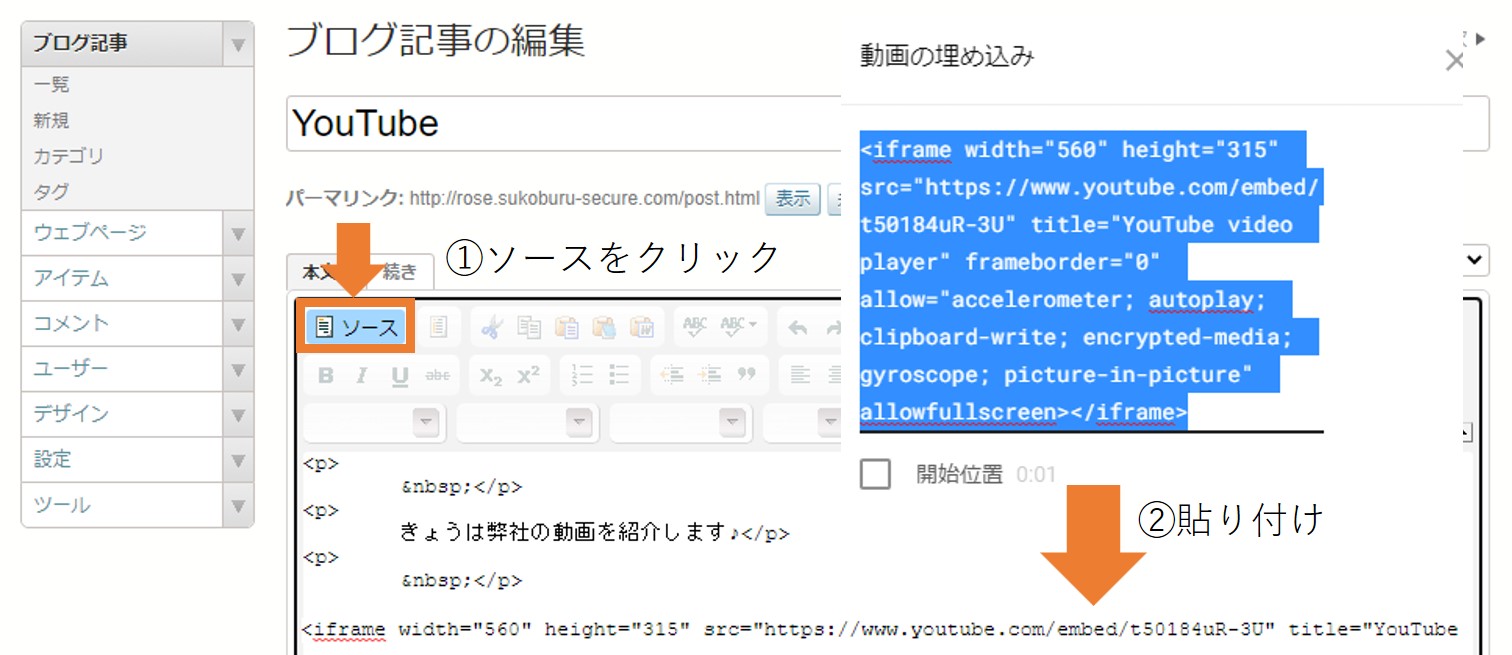
②共有をクリック→埋め込むをクリック

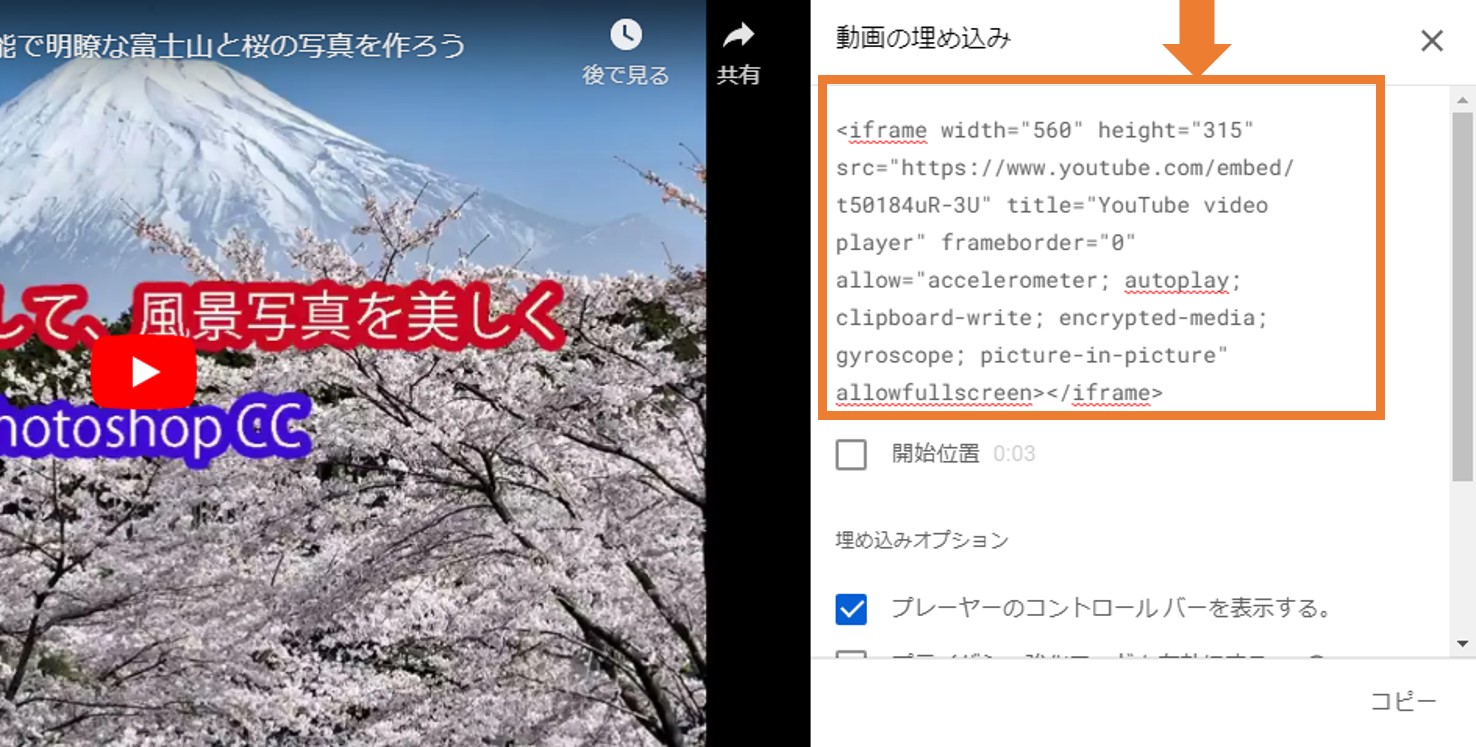
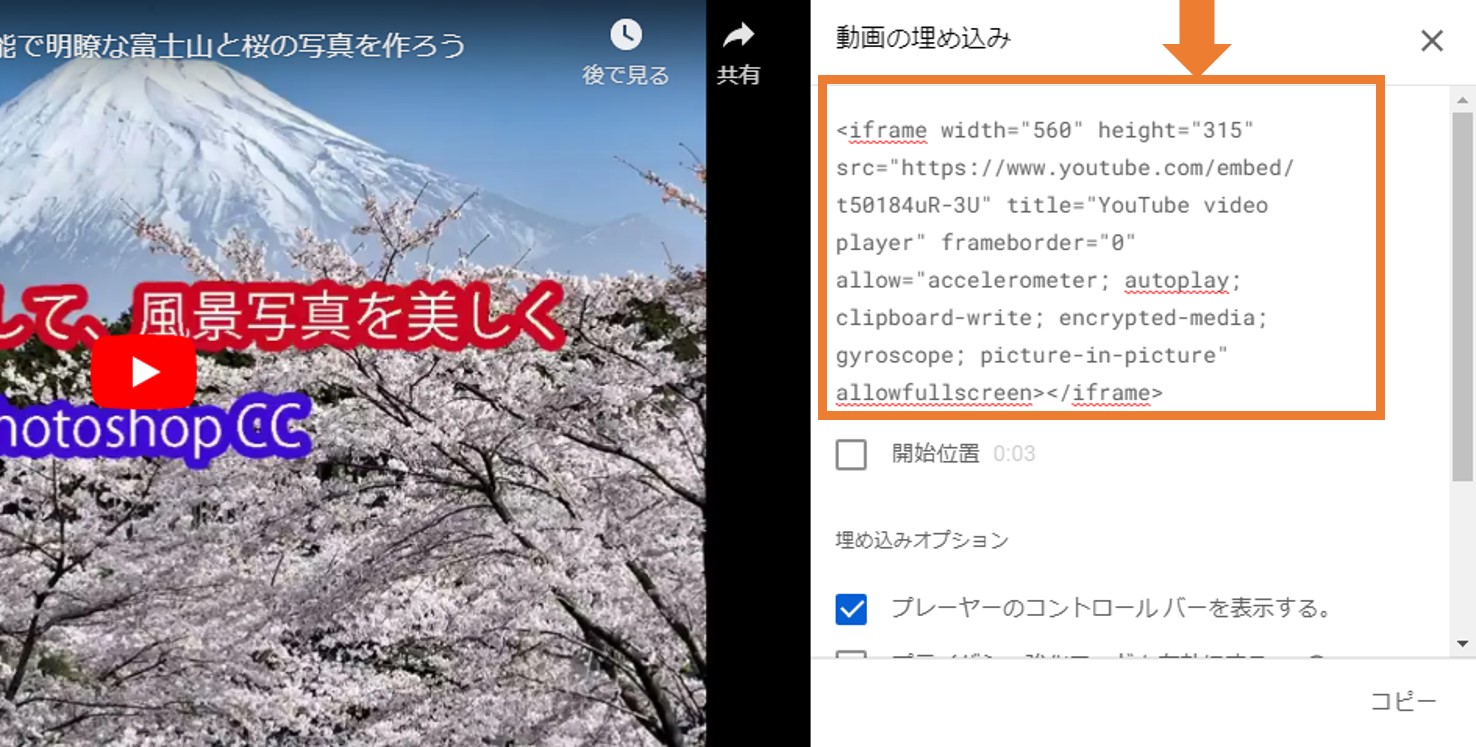
③動画の埋め込みの下にある文章を全文コピーしましょう

例:↓
<iframe width="600" height="350" src="https://www.youtube.com/embed/t50184uR-3U" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<iframe から始まって </iframe> で終わっています
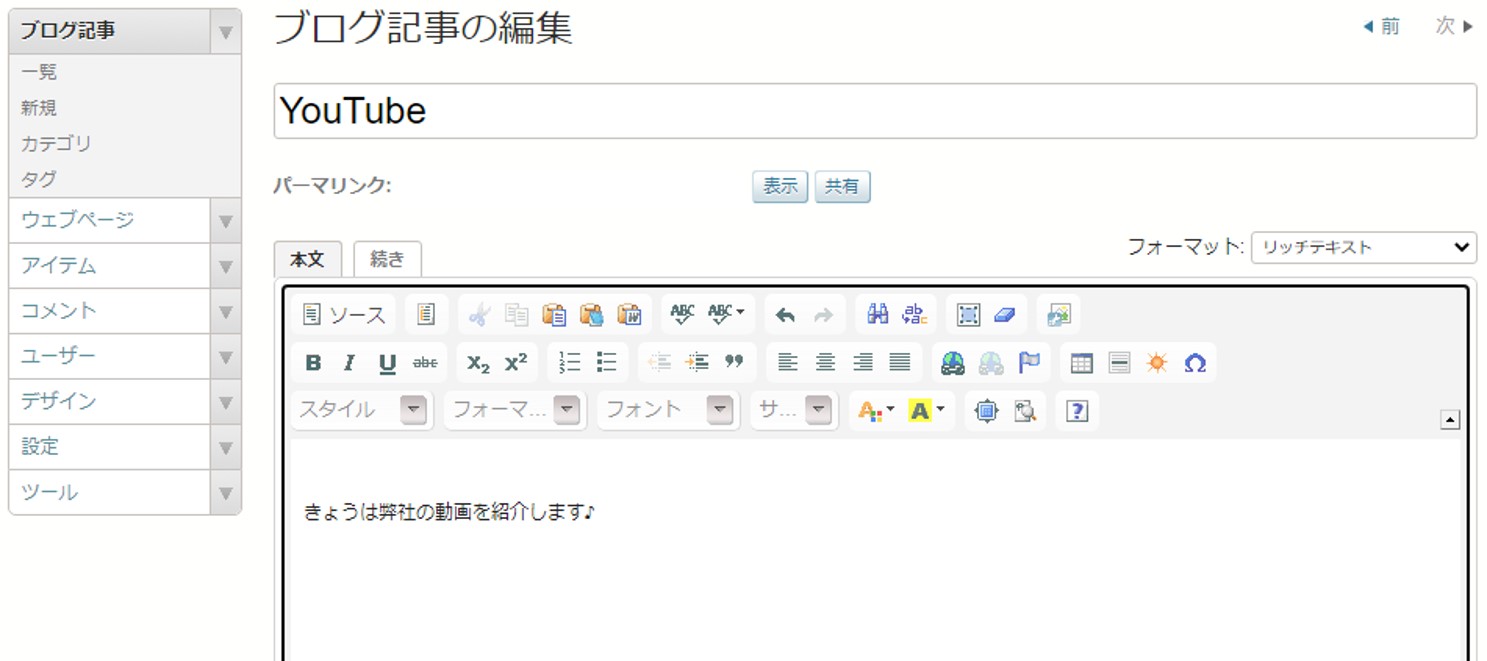
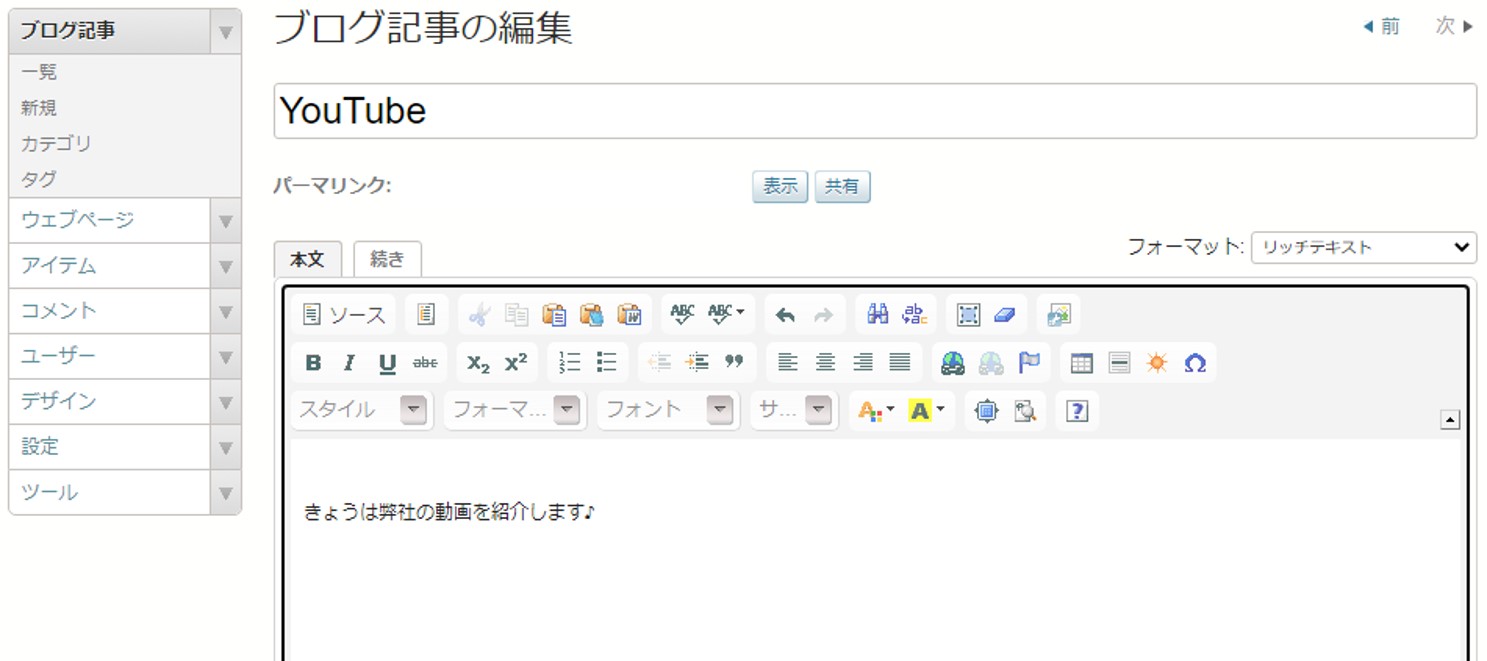
④MTで載せたいページの編集画面を開きます

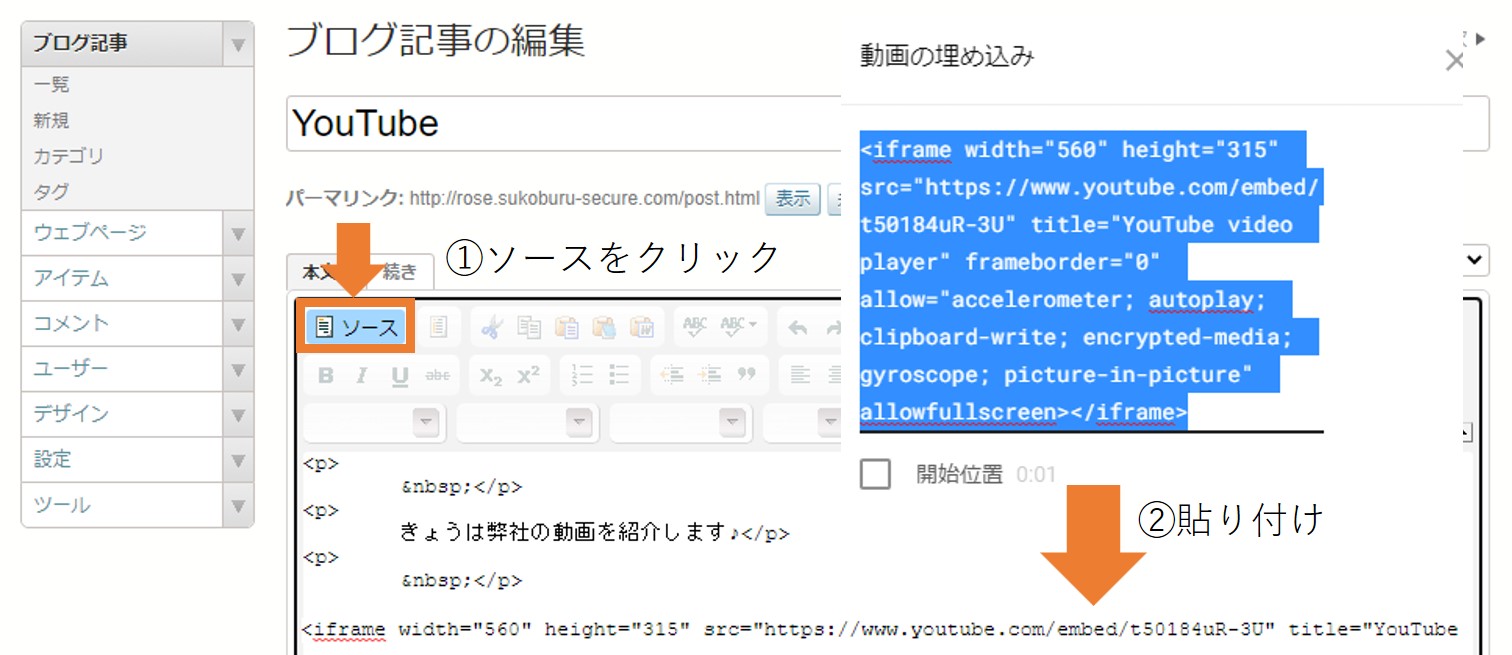
⑤ソースを開き、載せたい場所に先ほどの文章を貼り付けます

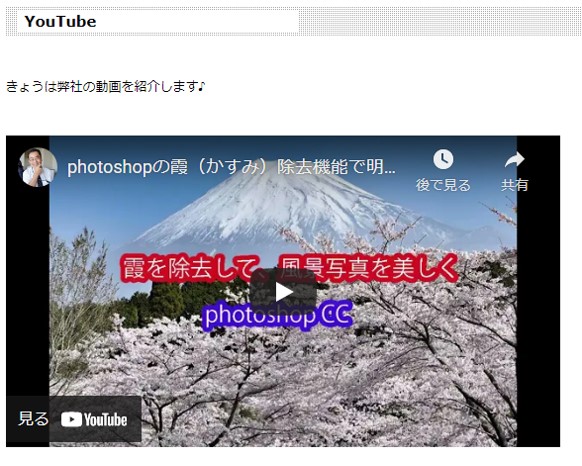
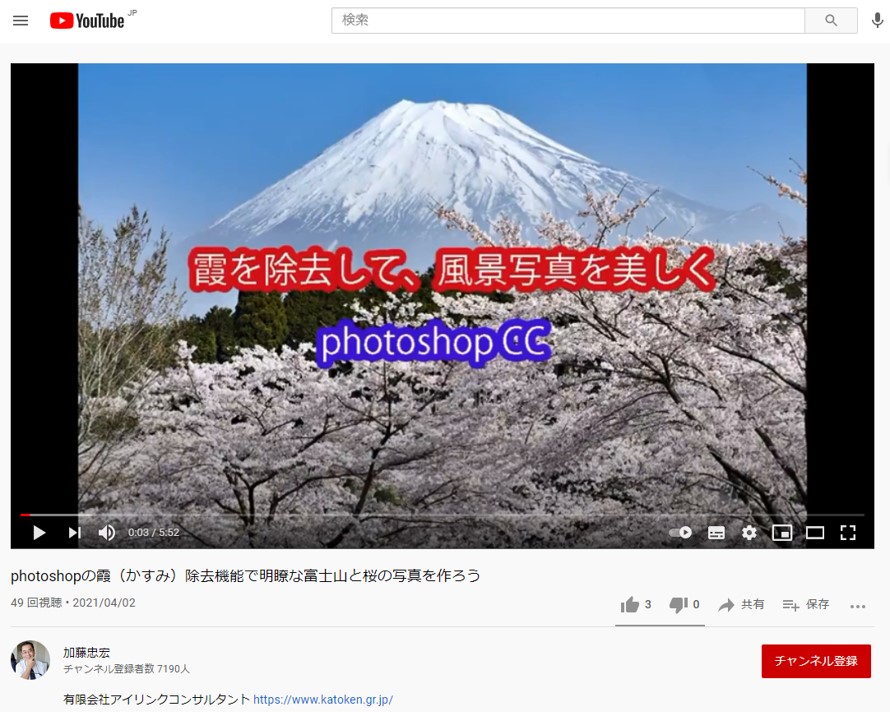
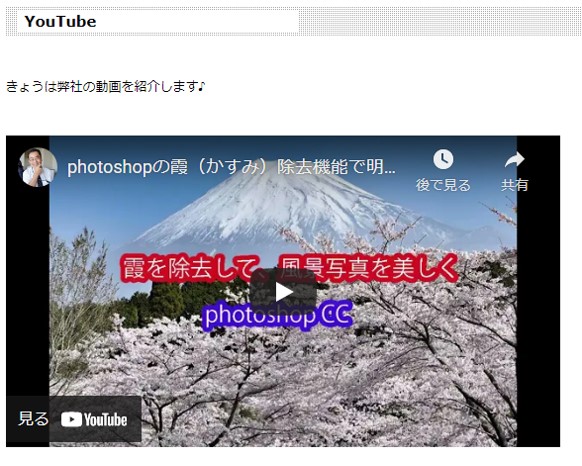
完成です!!
*完成イメージ画像です↓

皆さんもぜひ動画の挿入をお試しください♫
実際に動画を見てみたい方はこちらから↓
弊社のYoutubeチャンネル↓
https://www.youtube.com/user/katochanp1959
久しぶりにHPのヘッダーを変えてみよう...
あれ?うまくいかない!今回はそんなお悩みの方のために
ヘッダーの設定方法
の復習を行っていきましょう!
※本記事はMovabliType5以上の場合の紹介です。お使いのverによっては表示や操作等が異なる可能性があります。
すこぶるCMS HPの"すこぶるCMS 管理画面操作マニュアル"をご覧ください
↓
https://www.sukoburu-cms.com/

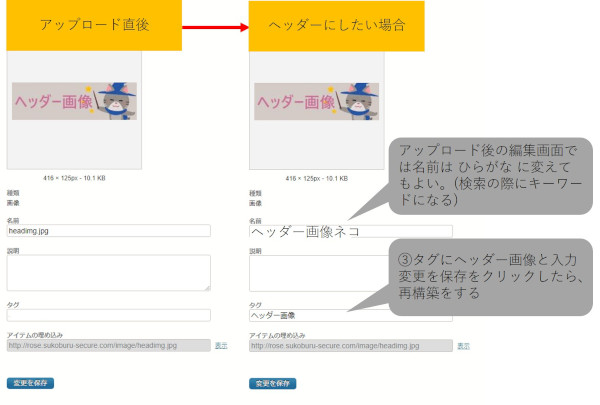
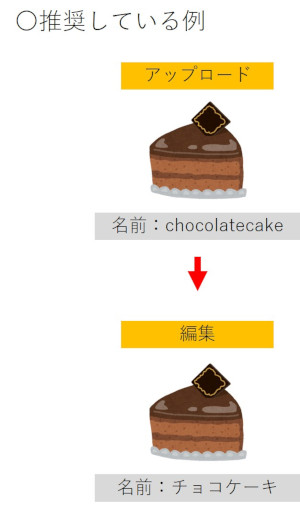
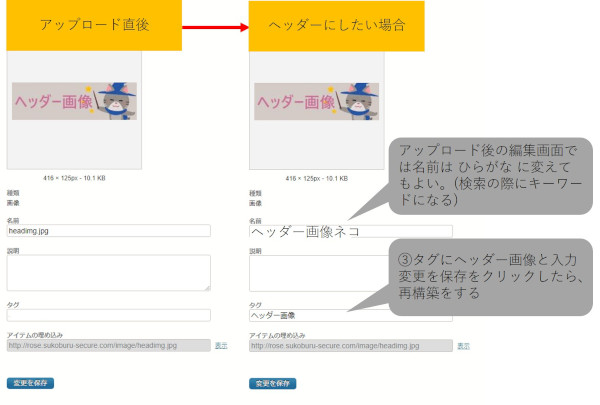
①名前を半角英数字にして画像をアップロード
(詳細はマニュアルP16をご参照ください)

②アイテムの管理からヘッダーにしたい画像をクリック
(詳細はマニュアルP16をご参照ください)

③タグにヘッダー画像と入力
アップロード後の名前は"ひらがな"でOK!

④変更を保存をクリックしたら再構築で完成!

まとめ