こんにちは。
アイ・リンク・コンサルタントスタッフブログ担当です。
今回の記事はこちら。
ブログで目を引くものはやはり、写真とコメントです。
でも一眼やスマホで撮った写真をブログに載せてみたけれど、なんだか微妙に見えてしまう......。
その原因は画像サイズのせいかもしれません。
そんな方は画像の大きさを変更してみましょう。
~目次 ~
画像サイズの確認方法
GIMPをダウンロード
実際にサイズを変えてみよう
簡単!トリミング方法!
まとめ

こちらはスタッフが撮影した写真です。
画像サイズの確認方法
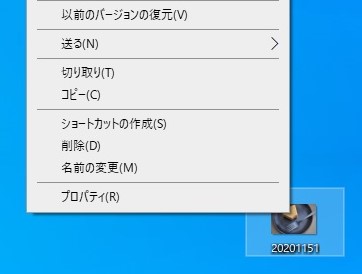
デスクトップに画像を保存したのでパソコンで画像のサイズを確認してみましょう。

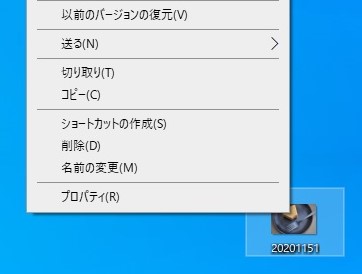
アイコンの上で右クリック→プロパディ→詳細を開きます。

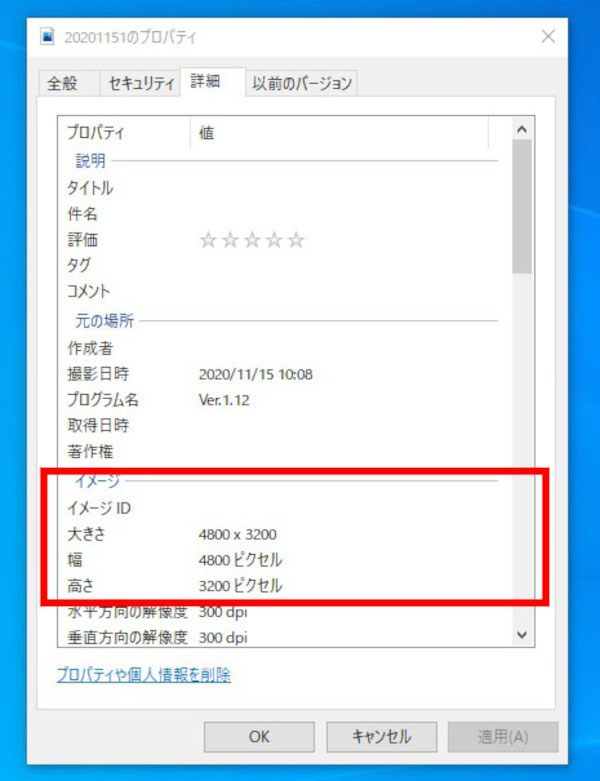
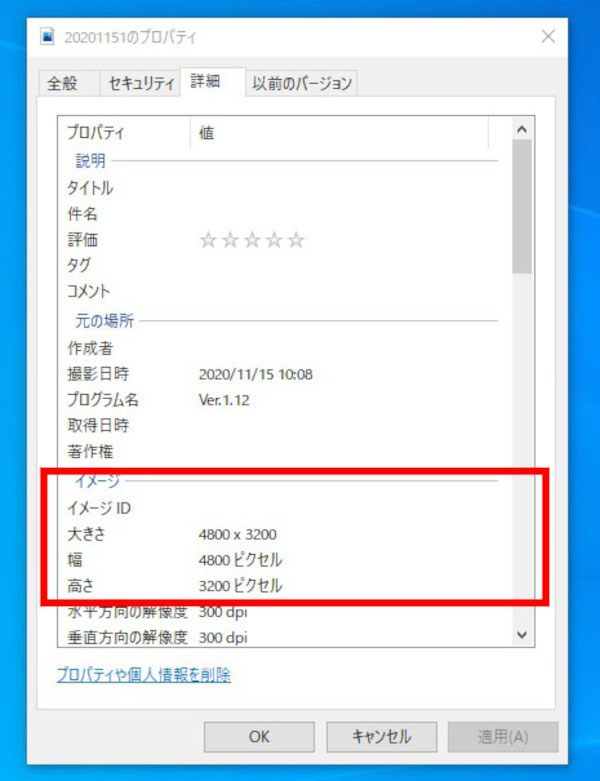
詳細→イメージという欄を見てみましょう。
ここに表示されている大きさ、幅、高さがこの画像のサイズということになります。
すこぶるCMSのブログにアップする際は幅600ピクセルが適切なのでこのままではサイズが
大きすぎてしまいます。
GIMPをダウンロード
GIMPとは...画像加工ソフトです。無料かつ多機能な性能を持つソフトなので今回はこちらを使用します。

実際にサイズを変えてみよう
①画像データの場所を確認しましょう
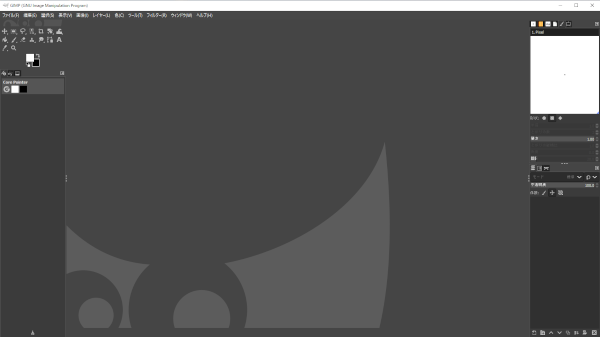
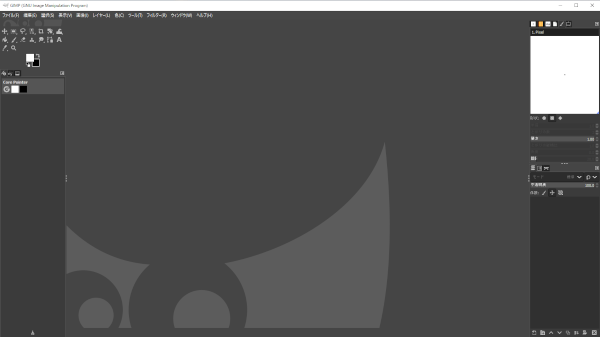
②GIMPを開きます

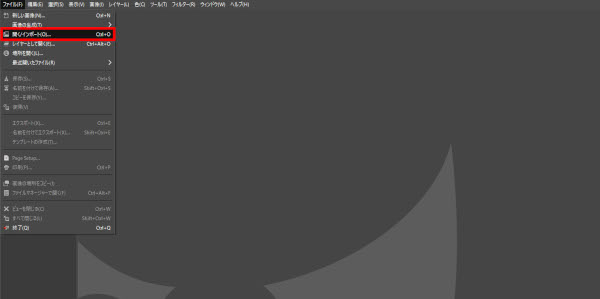
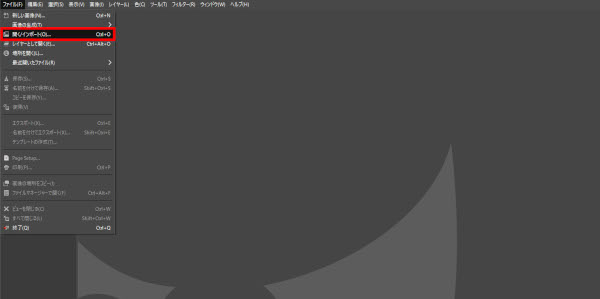
③ファイル→開く/インポートから①で確認した画像を探し、開きます

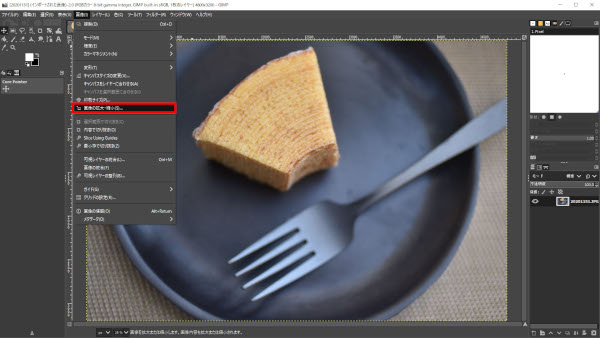
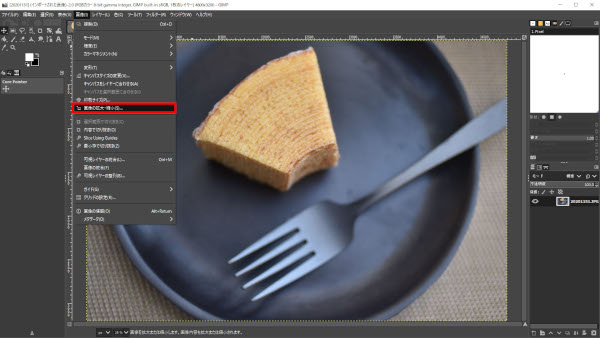
④画像が開いたら、画像→画像の拡大縮小を開きます

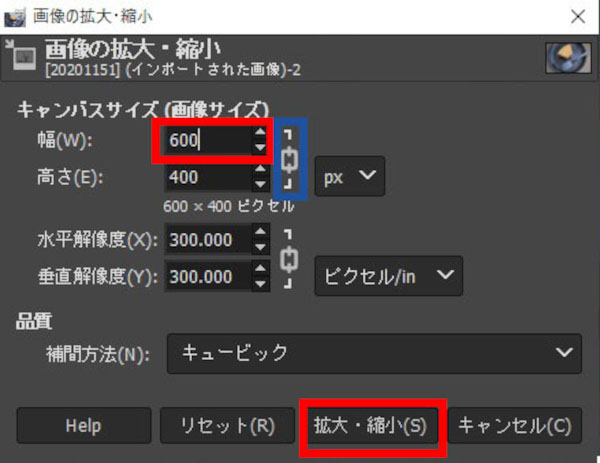
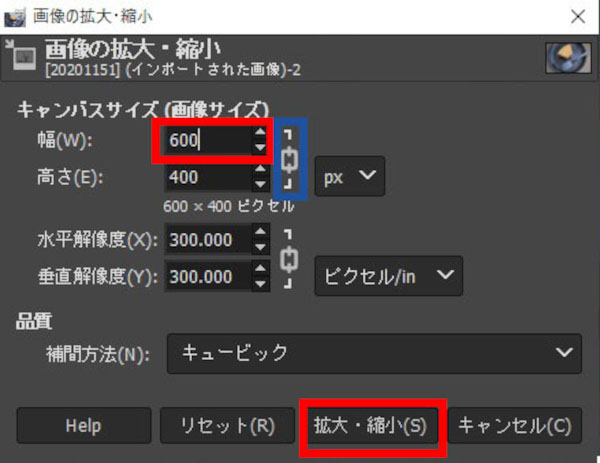
⑤画像の拡大・縮小という画面が開きます

すこぶるCMSのブログにアップする大きさに合わせたい方は、
単位をpx、横幅の数値を600にし、エンターキーを押します。
※拡大縮小(S)ボタンを押します。→画像赤四角参照
初期設定では縦横比が固定されているため、縦のサイズも自動で変更します。
(数値の横にある鎖マークは縦横比を固定するものです。比率を変更しない場合は解除しないように気を付けましょう) →画像青四角参照
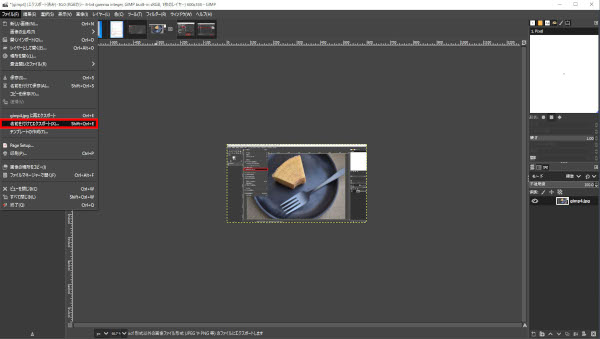
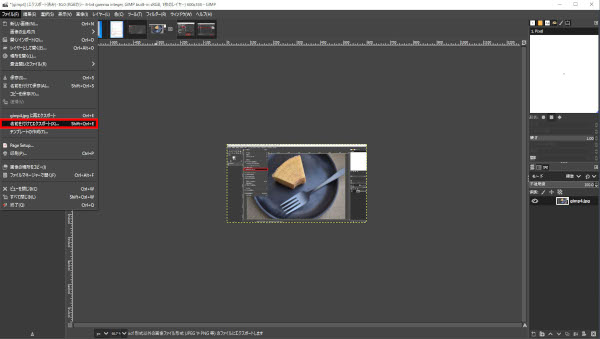
⑥画像の保存をします
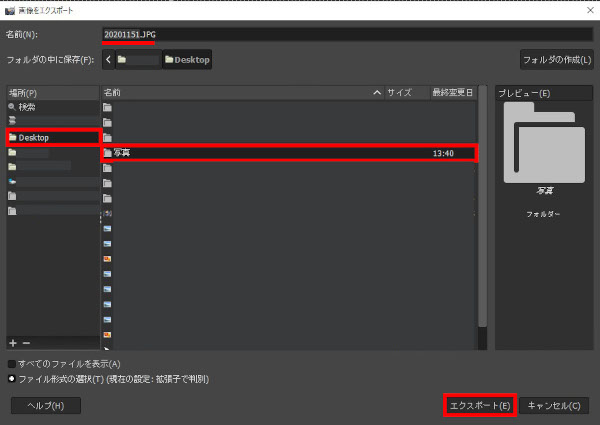
ファイル→名前を付けてエクスポートを開きます。

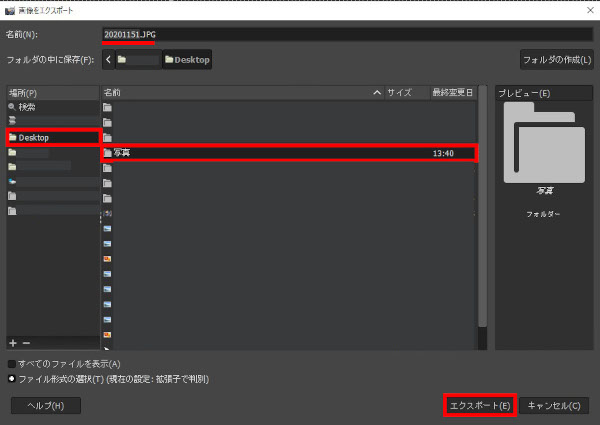
画像を保存したいファルダを指定します。
サイズ変更前の画像とは別に保存したい場合は名前を変更しましょう。
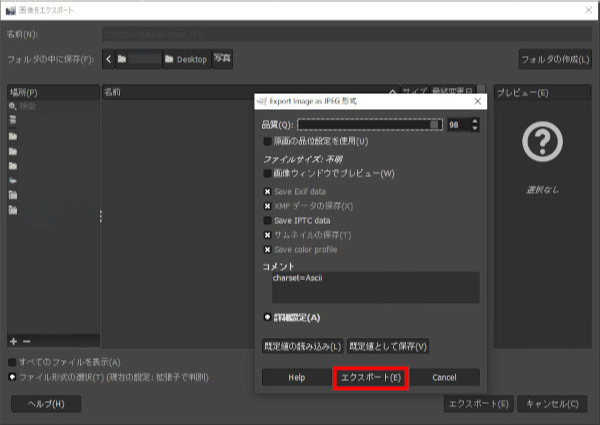
上書きしてもよい場合はそのままエクスポートを押します。

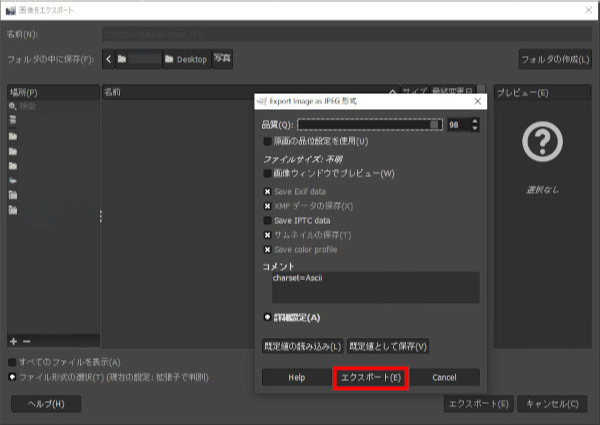
別画面が表示されるのでもう一度エクスポートを押します。

一連の作業で、指定した場所へサイズ変更された画像が保存されます。
簡単!トリミング方法!
画像のサイズ変更は完璧!という方にお勧めしたいのが"トリミング"です。
写真の一部だけ欲しい!もしくはその一部を、アイコンやバナーにしたい!という方に必見。
画像の中から自分が選択した部分を四角に切り抜くテクニックです。
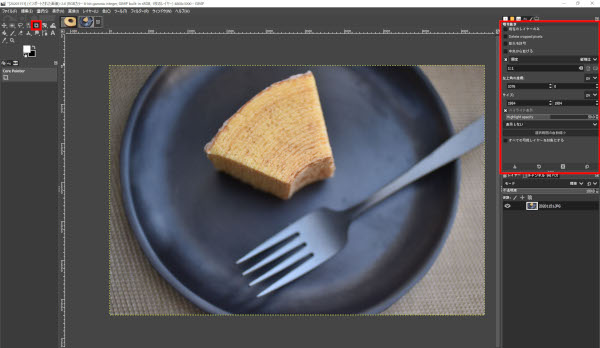
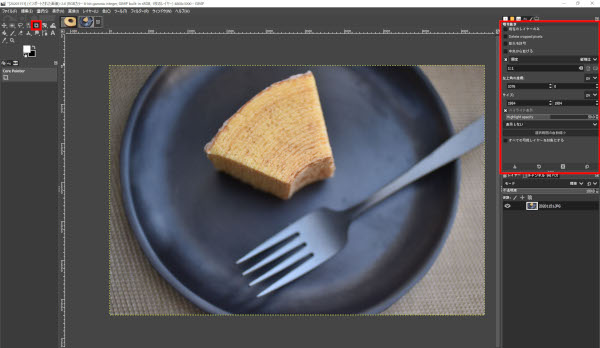
①画面右から切り抜きツール(四角いマーク)を選択すると、画面左に切り抜きの設定バーが出ます。
今回はアイコンにしたいので固定にチェックを入れ、比率を1:1にします。
(長方形など自由な大きさの四角で切り取りたい場合は固定からチェックを外しましょう)

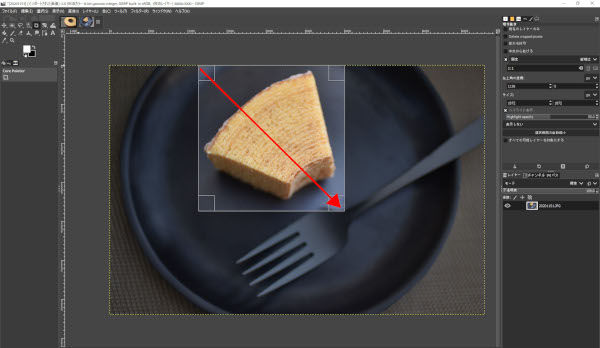
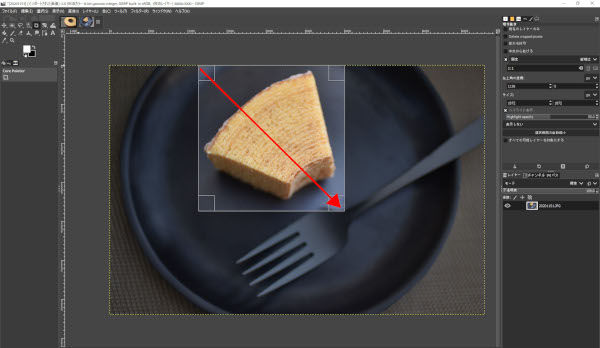
②選択したい画像内で左クリックをしながらドラッグしてみましょう。

画面内に角に□のついた四角形が表示されました。
この画面が明るいところが切り抜きしたい範囲、暗いところが削除される範囲になります。
ちなみにこの角に□のついた四角形の中心辺りを左クリックをしながらドラッグすれば指定したい範囲を移動することができます。
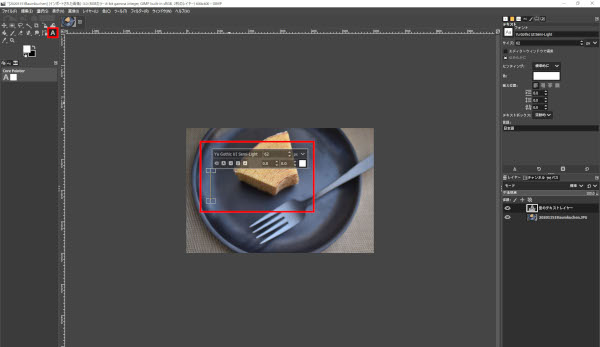
③範囲が決まったらエンターキーを押します。

完成です!
切り抜きが完成したら、サイズを用途に合わせて変更し使い分けることも可能です。
例えば飼っているペットの写真などをSNSのアイコンにしたい方などはこのトリミングを実践してもよいかもしれません ฅ/ᐠ。ᆽ。ᐟ \
まとめ
さて、画像サイズの編集方法についてでしたが皆さんいかがでしたでしょうか。
一手間かけることで写真はさらに魅力的になる可能性を秘めています。
画像加工を知り、インターネットを上手に活用しましょう!